Institutional landing page: Canada.ca design
Mandatory
Last updated: 2025-07-22
This is the template for the main landing page of each Government of Canada department, agency and organization that has an applied title under the Federal Identity Program (FIP) registry.

On this page
When to use
The institutional landing page serves as the home page of the department, agency or organization. The purpose of this page is to help people find information and services with a focus on top tasks.
It should also allow people to find additional content, including:
- mandate and organizational structure
- contact information
- news and promotions
- reports and publications
What to avoid
Don't use this template unless your department, agency or organization appears on the FIP registry.
Content and design
The institutional landing page is composed of several patterns:
| Pattern | Institutional landing page guidance | Required |
|---|---|---|
| Introduction block |
Use the applied title of the institution (see Registry of Applied Titles). The description should be a very brief summary of what the institution does. Image is optional. If including an image, use full-width image. |
Required |
| Supertask button | Only include a supertask button if there is a specific task that has at least a third of the clickthrough on the institution's home page. |
Optional |
| Featured link | The featured link is a short, descriptive link that your institution needs to feature prominently. |
Optional |
| Most requested |
Features institution-specific top tasks. If any one of the institution's top tasks are already included as a direct link under Services and information, do not duplicate them here. |
Required |
| Services and information | The services and information pattern points to the top-level categories of your organization’s information architecture. |
Required |
| Contact us band | The first link should be the main contact for your institution. You should limit the band to three contact links. |
Required |
| About the institution | Follow the pattern. | Required |
| Social media channels | Follow the pattern. | Optional |
| Minister or institutional head | Follow the pattern. | Required |
|
Flexible space: |
The bottom portion of the page above the footer is considered a flexible space where departments may add content of their choosing. The use of this space is optional and the default patterns are the latest news and context-specific features. |
Optional |
Visual example

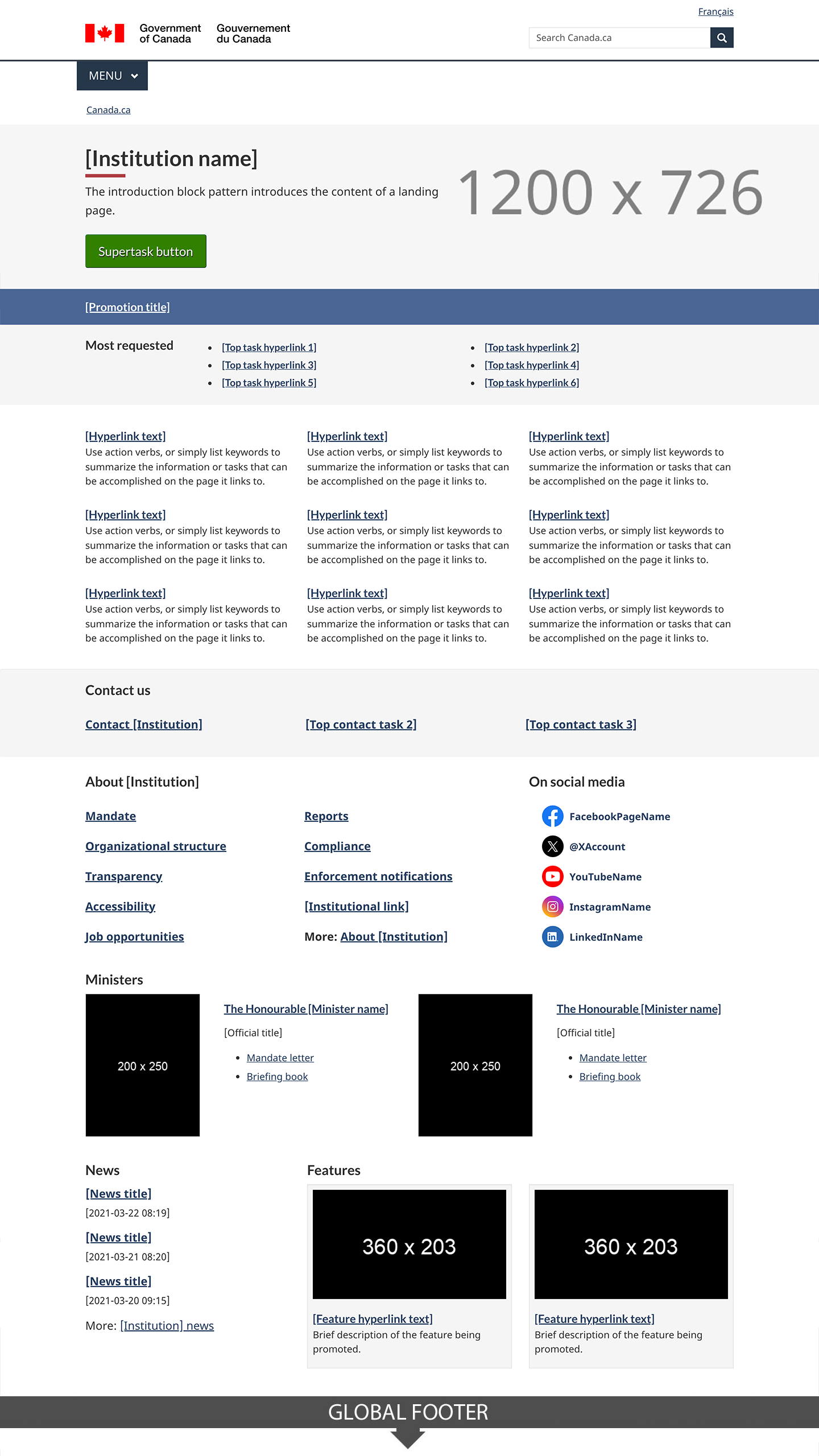
Image description: institutional landing page - large screen
At the top of the page is an introduction block which includes an h1 titled [Institution name]. It is underlined with a short thick red line. Below the heading is a short description of the institution’s mandate.
Following the introduction block there is a supertask button which is a green rectangle with the words Supertask button [optional].
Below this is the featured link pattern. It is contained within a horizontal blue band that stretches the entire length of the screen. Within the band is white, underlined text that reads: Featured link [optional].
The next item on the page is the most requested pattern. It is contained within a light grey band that stretches the entire length of the screen. Within the band are the words Most requested in black text. This is followed by two columns of links. Each column contains three links in a bulleted list. The placeholder text for each link is [Top task hyperlink].
Below this is the services and information pattern. It is composed of nine separate doormats displayed across three columns and three rows. Each doormat has a linked placeholder heading that says [Hyperlink text]. Below the heading there is a placeholder description which contains the following instructions: Use action verbs, or simply list keywords to summarize the information or tasks that can be accomplished on the page it links to.
The next item on the page is the contact us pattern. It consists of a horizontal light grey band with a Contact us heading followed by three links in a single row. The first link is Contact [Institution], the following links are placeholders for top contact tasks.
The contact us band is followed by the about the institution pattern on the left and the social media channels pattern on the right. The about the institution links appear in a section with the heading “About the [Institution]”. The design organizes bolded links in a bulleted list that spans across two columns. The first column has:
- Mandate
- Organizational structure
- Transparency
- Accessibility
- Job opportunities
The second column has:
- Reports
- Compliance
- Enforcements notifications
- [Institutional link]
- More: About the [institution] (Note: “more” is not linked)
The social media channels pattern begins with the heading “On social media”. Below the heading, is a vertical list with associated icons and labels:
- Facebook icon followed by the placeholder text FacebookPageName
- X icon followed by the placeholder text @XAccount
- Youtube icon followed by the placeholder text YouTubeName
- Instagram icon followed by the placeholder text InstagramName
- LinkedIn icon followed by the placeholder text LinkedInName
The next item that appears on the page is the minister or institutional head pattern. The pattern appears in 2 columns with the heading “Minister(s)”.
The first column presents a placeholder for an institutional head's image on the left. The dimensions for the image are 200px x 200px. Information on the right includes:
- The Honourable [Minister name] (link)
- [Official title] (text)
- List item: Mandate letter [optional] (link)
- List item: Briefing book [optional] (link)
The second column presents a placeholder for an institutional head's image on the left. The dimensions for the image are 200px x 200px. Information on the right includes:
- The Honourable [Minister name] (link)
- [Official title] (text)
- List item: Mandate letter [optional - single item] (link)
Below this pattern is the latest news pattern on the left and context-specific features pattern on the right. The latest news pattern has a heading that reads “News” followed by three groupings of text. Each grouping has bold, linked placeholder text that reads [News title] followed by placeholder text for the date on a new line. The date format displayed is YYYY-MM-DD HH:MM. After the three groupings of text there is another line of text that reads “More: [Institution] news”. The words “[Institution] news” are linked.
The context-specific features pattern is composed of a heading titled “Features” followed by two feature placeholders in a horizontal row. Each have an image placeholder surrounded by a light grey background. Within the image placeholder are the prescribed image dimensions: 360px x 203px. Below each image placeholder on the grey background is a placeholder link that reads [Feature hyperlink text]. Underneath is the following placeholder text: Brief description of the feature being promoted.

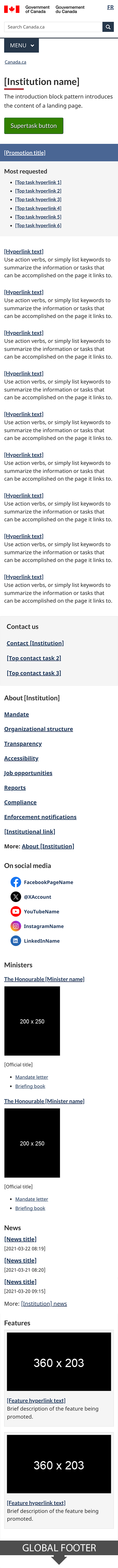
Image description: institutional landing page - small screen
At the top of the page is an introduction block which includes an h1 titled [Institution name]. It is underlined with a short thick red line. Below the heading is a short description of the institution’s mandate.
Following the introduction block there is a supertask button which is a green rectangle with the words Supertask button [optional].
Below this is the featured link pattern. It is contained within a horizontal blue band that stretches the entire length of the screen. Within the band is white, underlined text that reads: Featured link [optional].
The next item on the page is the most requested pattern. It is contained within a light grey band that stretches the entire length of the screen. Within the band are the words Most requested in black text. This is followed by a single list of links in a bulleted list. The placeholder text for each link is [Top task hyperlink].
Below this is the services and information pattern. It is composed of nine separate doormats that are vertically stacked on each other. Each doormat has linked placeholder headings that say [Hyperlink text]. Below the headings there are placeholder descriptions which contain the following instructions: Use action verbs, or simply list keywords to summarize the information or tasks that can be accomplished on the page it links to.
The next item on the page is the contact us pattern. It is contained within a light grey band that stretches the entire length of the screen. There is a “Contact us” heading followed by three links in a vertical row. The first link is Contact [Institution], the following links are placeholders for top contact tasks.
The contact us band is followed by the about the institution pattern. It consists of a heading “About the [Institution]”. Followed by nine bolded links:
- Mandate
- Organizational structure
- Transparency
- Accessibility
- Reports
- Compliance
- Enforcements notifications
- [Institutional link]
- More: About the [institution] (Note: “more” is not linked)
Below the about the institution pattern is the social media channels pattern. It begins with the heading “On social media”. Below the heading, is a vertical list with associated icons and labels:
- Facebook icon followed by the placeholder text FacebookPageName
- X icon followed by the placeholder text @XAccount
- Youtube icon followed by the placeholder text YouTubeName
- Instagram icon followed by the placeholder text InstagramName
- LinkedIn icon followed by the placeholder text LinkedInName
The next item that appears on the page is the Minister or institutional head pattern. The pattern begins with the heading “Minister(s)” and is followed by two items.
The first item begins with a linked heading "The Honourable [Minister name]" followed by an image placeholder with the prescribed dimensions of 200px x 200px. Below the image is the text [Official title]. This is followed by a bulleted list with the following two linked items:
- Mandate letter [optional] (link)
- Briefing book [optional] (link)
The second item begins with a linked heading "The Honourable [Minister name] followed by an image placeholder with the prescribed dimensions of 200px x 200px. Below the image is the text [Official title]. This is followed by the following linked item:
- List item: Mandate letter [optional - single item] (link)
Below this pattern is the latest news pattern. It has a heading that reads “News” followed by three groupings of text. Each grouping has bold, linked placeholder text that reads [News title] followed by placeholder text for the date on a new line. The date format displayed is YYYY-MM-DD HH:MM. After the three groupings of text there is another line of text that reads “More: [Institution] news”. The words “[Institution] news” are linked.
The next item on the page is the context-specific features pattern. It is composed of a heading titled “Features” followed by two items. Each item has an image placeholder surrounded by a light grey background. Within the image placeholder are the prescribed image dimensions: 360px x 203px. Below each image placeholder on the grey background is a placeholder link that reads [Feature hyperlink text]. Underneath is the following placeholder text: Brief description of the feature being promoted.
How to implement
Find working examples and code for implementing the contact us band pattern.
GCweb (WET) theme implementation reference
The implementation reference includes how to configure each element of the institutional landing page.
Implementations
Determine what best suits the type of page you're creating.
GC-AEM
For the Government of Canada Adobe Experience Manager (AEM):
Research and rationale
Consult research findings and policy rationale.
Research findings
We validated the institutional landing page during two optimization projects with the Canada Revenue Agency. We found that this design was useful for providing access to the top tasks for an institution while also giving users access to corporate information about the organization.
Policy rationale
This template is a mandatory element of the Canada.ca Specifications.
Latest changes
- Updated the guidance to include square image specifications, visual examples and implementation guidance
-
- Moved template from beta to stable
- Updated the guidance to include content and design specifications, visual examples and implementation guidance
-
- Front-end code review, creating changes to overall HTML/CSS
- Remove opacity from featured link for contrast
- Improvements to background image layout
-
- Changes to fix accessibility issues
- Most requested pattern updated to bullets
- Changes to doormat columns in tablet view
- Added an optional CSS class to hide the top image in tablet view
- A new beta version of this template was added
Page details
- Date modified: