Minister or institutional head: Canada.ca design
Last updated: 2025-12-22
The Minister or institutional head pattern identifies the relevant Minister(s) or head(s) for a department, agency or organization. It provides links to the official bio for an institution’s minister(s), secretary(ies) of State, associate minister(s), or institutional head, and may also include a headshot or links to mandate letters and briefing materials.

On this page
When to use
The Minister or institutional head pattern is mandatory on an institutional landing page.
What to avoid
Don’t use this pattern on pages where it is not relevant to the main task(s) of the page.
Content and design
Find content and design specifications and visual examples.
Content specifications
Use the appropriate heading for the section, for example:
- Minister
- Secretary of State
- President
- Parliamentary secretary
- Associate minister
- Ombudsman
- Management
The following elements are mandatory for each head of an institution:
- The minister, secretary of State, or institutional head’s honorific (“The Honourable”) and first and last name
- These link to a ministerial profile page (see Ministerial profile pages)
- The institutional head’s official title
- The institutional head's picture
The following elements are optional for each head of an institution:
- Links:
- Mandate letter
- Briefing book
- Material relevant to the institutional head
Design specifications
- Background: white
- Name and title of institutional head (linked)
- Standard Canada.ca link colours
- Standard Canada.ca body font family and size
- Title of institutional head
- Standard Canada.ca link colours
- Standard Canada.ca body font family and size. Has a small class which is 87% of the body size.
- Optional links
- Text uses standard Canada.ca styles
- Use a list
- Has a small class which is 87% of the standard body size
- Images: 200px by 200px
- Layout: 2 columns with image to the left and bullets to the right in large and medium screen, single column in small screen
Visual examples

Image description: minister or institutional head - large screen
The Minister or institutional head pattern appears in 2 columns with the heading “Minister(s)”.
The first column presents a placeholder for an institutional head's image on the left. The dimensions for the image are 200px x 200px. Information on the right includes:
- The Honourable [Minister name] (link)
- [Official title] (text)
The second column presents a placeholder for an institutional head's image on the left. The dimensions for the image are 200px x 200px. Information on the right includes:
- The Honourable [Minister name] (link)
- [Official title] (text)

Image description: minister or institutional head - small screen
The Minister or institutional head pattern appears in 1 column and has 2 items with the heading “Minister(s)”.
The first element begins with a title with the link "The Honourable [Minister name]" followed by a space reserved for the image with the prescribed dimensions of 200 x 200 pixels. Below the image is the text [Official title].
The second element begins with a linked title "The Honourable [Minister name]" followed by a space reserved for the image with the prescribed dimensions of 200 x 200 pixels. Below the image is the text [Official title].

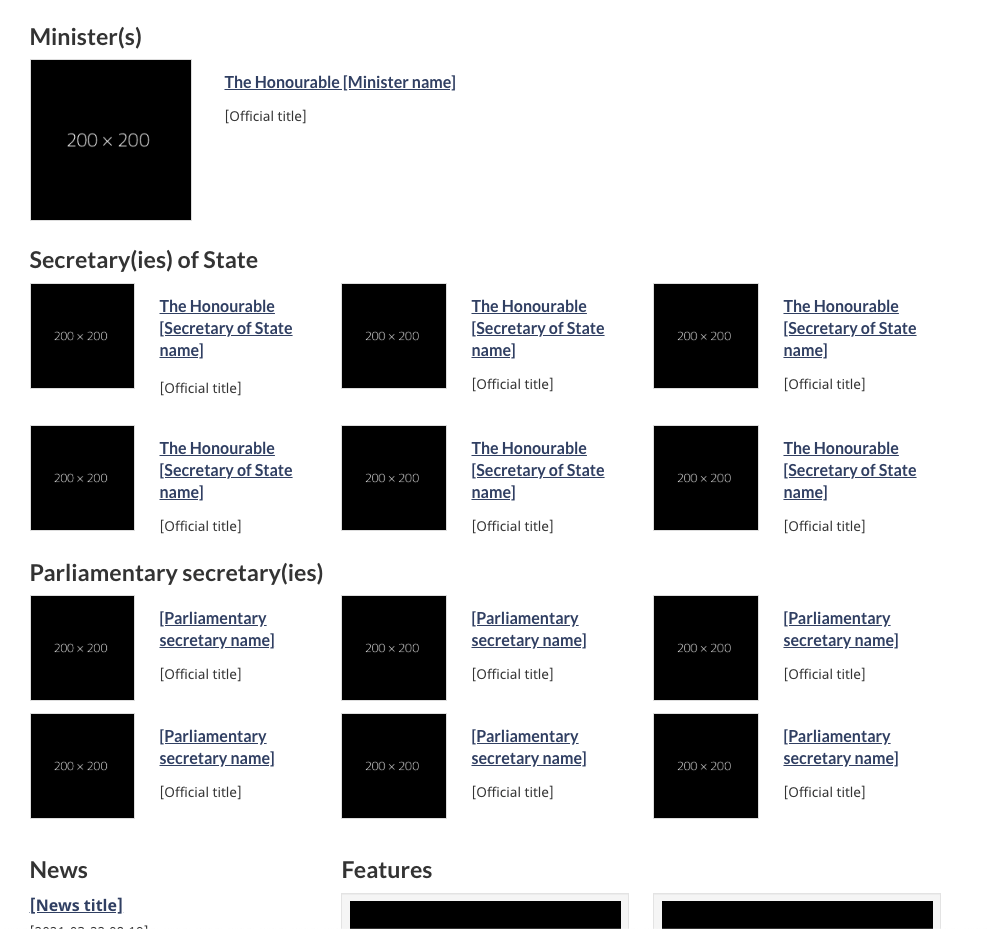
Image description: minister and/or secretary of State and/or parliamentary secretary (small image variation) - large screen
The Minister or institutional head pattern appears in 2 columns with the heading “Minister(s)”.
The first column presents a placeholder for an institutional head's image on the left. The dimensions for the image are 200px x 200px. Information on the right includes:
- The Honourable [Minister name] (link)
- [Official title] (text)
The second column is empty. If there is more than one minister for a department you would present the additional minister here, following the same format as described in the first column.
The minister row is then followed by a “Secretary(ies) of State” heading. Following that heading is 3 columns.
Each of the 3 columns presents a placeholder for a secretary of State's image on the left. The dimensions for the image are 200px x 200px, but appear smaller on a large screen. Information on the right includes:
- The Honourable [Secretary of State name] (link)
- [Official title] (text)
The secretary of State row is then followed by a “Parliamentary secretary(ies)” heading. Following that heading is 3 columns.
Each of the 3 columns presents a placeholder for a parliamentary secretary's image on the left. The dimensions for the image are 200px x 200px, but appear smaller on a large screen. Information on the right includes:
- [Parliamentary secretary name] (link)
- [Official title] (text)
How to implement
Find working examples and code for implementing the Minister or institutional head pattern.
GCweb (WET) theme implementation reference
The implementation reference includes how to configure elements of the design system.
- Minister or institutional head - single example - GCWeb
- Minister or institutional head - two ministers example - GCWeb
- Minister or institutional head - multiple ministers example - GCWeb
- Quick implementation guide - GCWeb theme
Implementations
Determine what best suits the type of page you're creating.
GC-AEM
For the Government of Canada Adobe Experience Manager (AEM):
Research and rationale
Consult policy rationale.
Policy rationale
The Minister or institutional head pattern is required on the following mandatory template:
Latest changes
- Updated mandatory elements to include the institutional head's picture
- Updated the guidance to include square image specifications, visual examples and implementation guidance
- Added an additional image variant to include the new secretary of State role
- Updated typography specifications in tandem with alignment activities for GCWeb and GC Design System
- Added guidance to support updates to the institutional landing page
Page details
- Date modified: