Services and information: Canada.ca design
Last updated: 2025-12-02
The services and information pattern presents sets of links with accompanying descriptions (also known as doormats). It acts as a roadmap when a landing page has a series of pages to link to. Each link with its description provides a concise summary of what a person will find on destination pages.

On this page
When to use
Use the services and information pattern whenever the primary purpose of the page is to provide clear choices to navigate to tasks. Together, these sets of links and descriptions provide clear and distinct choices for people trying to find where to complete their task.
Section headings can be used to group together related doormats. If included, the headings should be specific and clearly describe the type of content the doormats contain, for example: “Visas and permits”.
Grey full-width banding can be used in situations where splitting up the content with an additional visual aid is beneficial for users.
The single column format of the doormats can be used in situations where the content benefits from this format, for example:
- the links are being used to direct users to sequential tasks
- character length is over the recommendation for standard doormats, and the wording cannot be simplified without losing clarity for users
- several doormats have descriptions or titles that create wildly inconsistent heights, causing visual gaps
- to align the look for all doormat sections on a page, due to choosing the single column on a different part of the page
What to avoid
Don’t repeat links that are found in your most requested pattern (if using both patterns on the same page).
Don’t use decorative icons or images in the pattern, as these can distract from people’s ability to make choices.
Content and design
Find content and design specifications and visual examples.
Content specifications
Style is very important when implementing the services and information pattern. Please see the Canada.ca Content Style Guide for more information on how to write content for this pattern.
Each doormat consists of a heading and a description. The heading is a link.
The optimal limit of doormats on a page is 9.
Doormat design options
You can use the following design variations:
- Visible section headings to group sets of doormats
- Single column, extra wide doormats
- Grey background bands to give visual contrast to divide sections
Linked doormat headings
- The optimal character limit for links is 45 characters (with spaces) for both official languages, but can extend to 75 characters (including spaces)
- Don’t end doormat headings with punctuation (for example, use “Apply for funding” instead of “How do you apply for funding?”)
Descriptions
- Optimal character limit for descriptions is 120 characters (with spaces) in both official languages
- Recommended style is to list keywords or keyword phrases separated by commas; full sentences aren’t required
- Don’t use introductory phrases such as “Includes…”, “Information on…” or “Learn more about…”
- Don’t include links in the descriptions
- Don’t include promotional messaging
- Don’t add extra formatting to the descriptions (bold, bullets, etc.)
Design specifications
- Layout
- Columns:
- 3 for large screens
- 2 for medium screens
- 1 for small screens
- Or 1 column for all screens if using the single column variant
- Note: the 2 column variant is used for large screens on the layered theme template
- Tab order is from left to right, then top to bottom
- Columns:
- Headings:
- Colour: Standard colour for links
- Font size: 24px (H3 styled as H5 size)
- Font type: Lato Sans
- Descriptions:
- Colour: Standard colour for text
- Font size:
- 18px (desktop & mobile)
- Font type: Noto Sans
Accessibility
The heading is generally “Services and information” in English and “Services et renseignements” in French. It’s required for the semantic outline and screen readers, but you can style it as invisible.
Visual examples

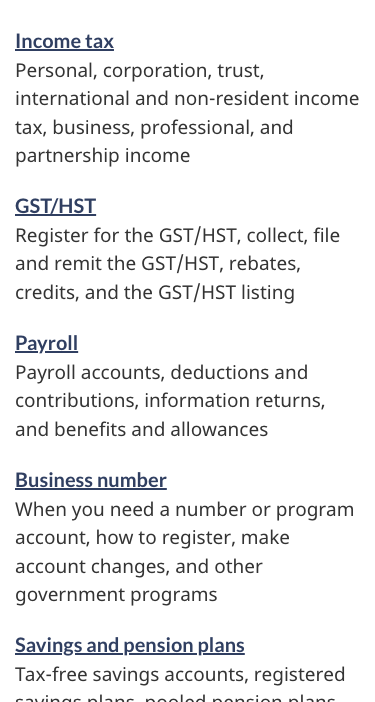
Image description: services and information - large screen
Nine separate doormats are displayed across three columns and three rows. Each doormat has a linked heading. Below the heading are keywords that describe what will be found by clicking on the linked heading.

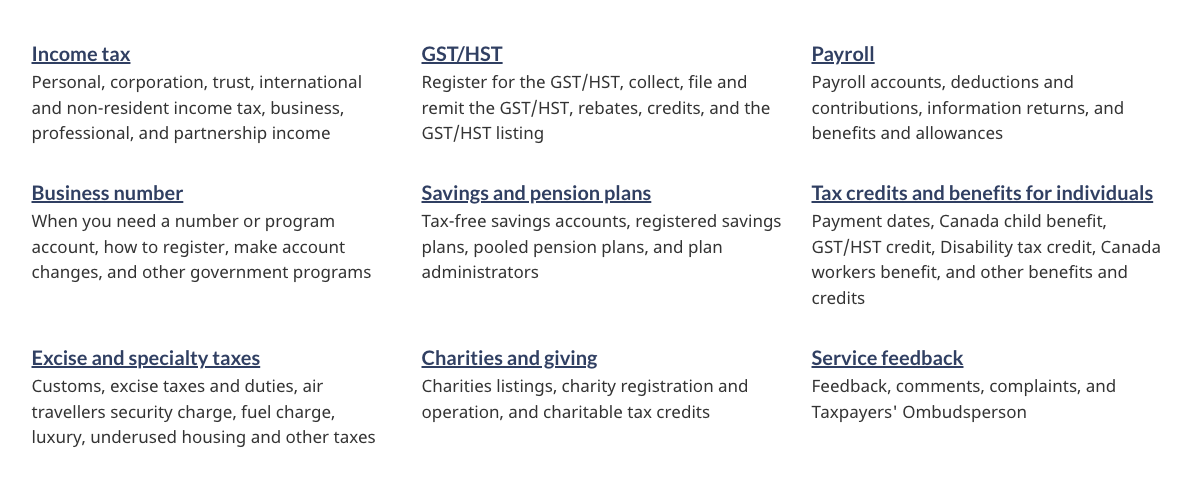
Image description: services and information with headings and banding - large screen
Five separate doormats are displayed across three columns and three rows with the heading “Visas, permits and immigration” on a light grey background reaching the browser’s edges. Below, there is a second set of five doormats in three columns with the heading “Citizenship and settling in Canada” on a white background. Below that, there is final grouping of two doormats across three columns, with one column empty, with the heading “Fraud and inadmissibility” on a light grey background reaching the browser’s edges.

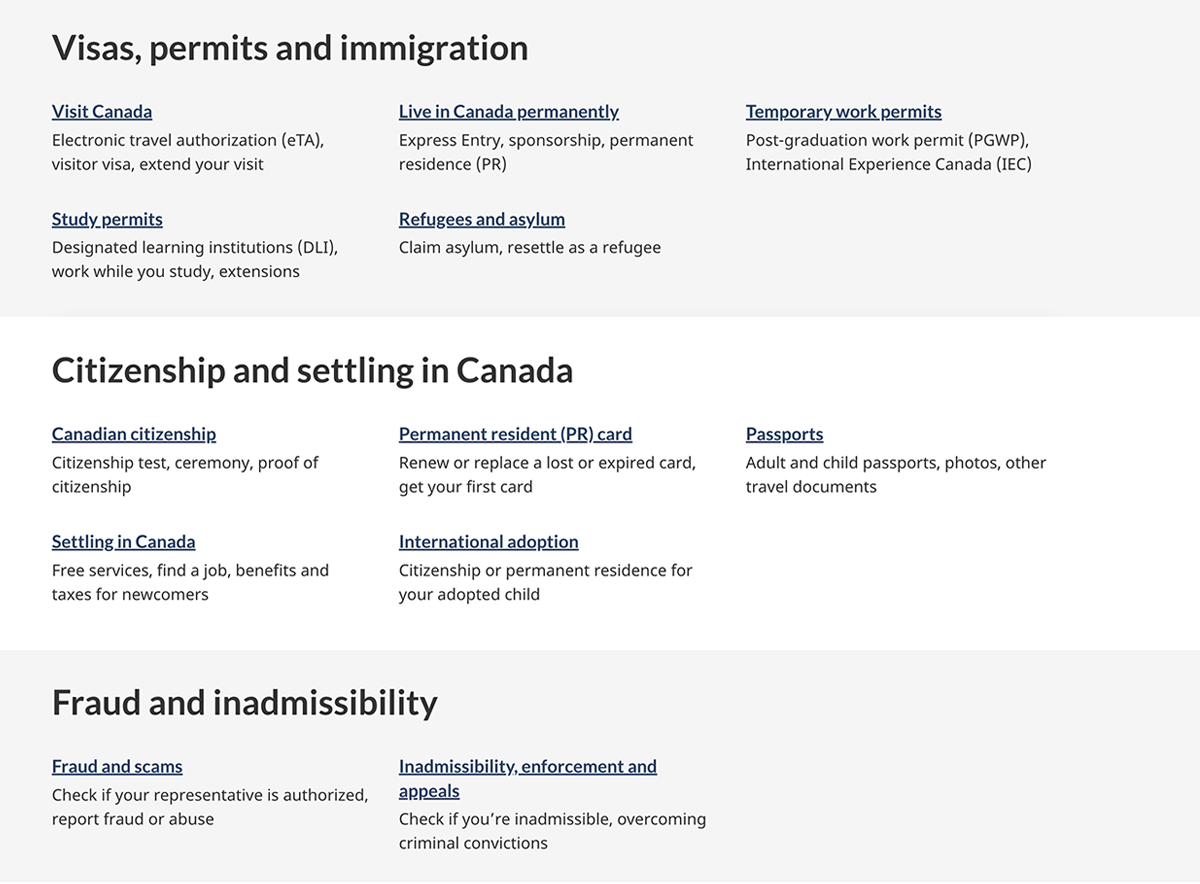
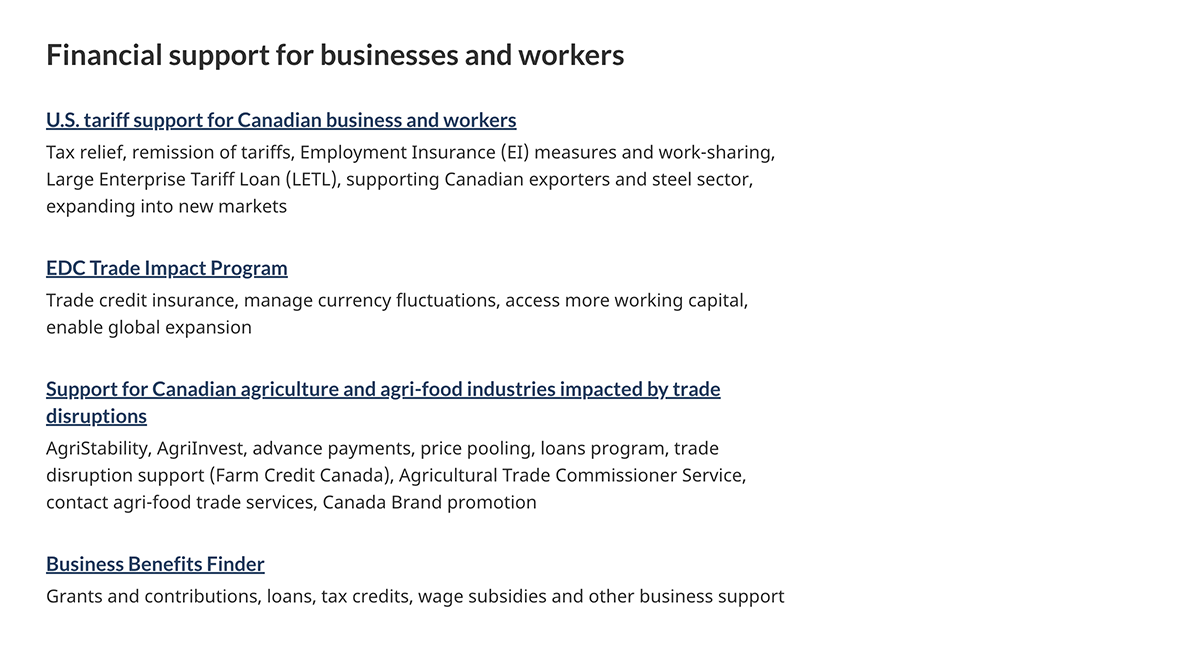
Image description: services and information with single column doormats - large screen
Four separate doormats are displayed in a single column with the heading “Financial support for businesses and workers”. These doormats are wider than the standard, and occupy 2/3 of the browser screen width.

Image description: services and information - small screen
Nine separate doormats are displayed in a list. Each doormat has a linked heading. Below the heading are keywords that describe what will be found by clicking on the linked heading.
How to implement
Find working examples and code for implementing the services and information pattern.
GCweb (WET) theme implementation reference
The implementation reference includes how to configure each element of the services and information pattern.
Implementations
Determine what best suits the type of page you're creating.
GC-AEM
For the Government of Canada Adobe Experience Manager (AEM):
Research and rationale
Research findings
This research summary explains how choosing the right keywords helped users find the path they needed. It also explains how the team reduced and simplified text by putting keywords at the beginning of titles, links and doormats. Improved scent of information.
CRA and TBS collaborate to optimize GST/HST and Payroll webpage content
This blog post explains how shorter keyword phrases showed significant advantages over full sentences on navigation pages. They made the key information easier to find.
Policy rationale
Services and information is a required pattern for the following mandatory templates:
Latest changes
- Updated to include guidance for the available variations; with headings, grey banding, and single column doormats
- Updated typography specifications in tandem with alignment activities for GCWeb and GC Design System.
- Updated the guidance to include content and design specifications, visual examples and implementation guidance
Page details
- Date modified: