Topic page: Canada.ca design
Mandatory
Last updated: 2025-10-24
Topic pages provide access to topics and destination pages that support task completion.

On this page
When to use
This template must be used for the first 2 levels of topics of each theme in the Canada.ca topic tree.
It is optional for lower-level topics.
What to avoid
Pages where people can initiate a task should be considered destination content, and should not use the topic page template.
Content and design
Find content and design specifications and visual examples.
The topic page template is composed of several patterns:
| Pattern | Topic page guidance | Required |
|---|---|---|
| Introduction block |
Follow the pattern. Image is optional. If including an image, use the half-width image dimensions. |
Required |
| Most requested |
Features top tasks. This component provides shortcuts to the topic’s top tasks. However, if all of the topic's top tasks are already included as direct links under Services and information, do not duplicate them here. In that case, you can choose not to include this component. |
Optional |
| Services and information |
Prioritize content and navigation by presenting the most visited information and services first. The "Services and information" heading in this section should have the wb-inv class, so it is not visible, but is still present for the semantic outline and for screen readers. |
Required |
| Flexible space: |
The bottom portion of the page above the footer is considered a flexible space. The use of this space is optional and the patterns which can be used in this space include the social media channels, videos, images, contributors and a single context-specific feature. |
Optional |
Visual examples

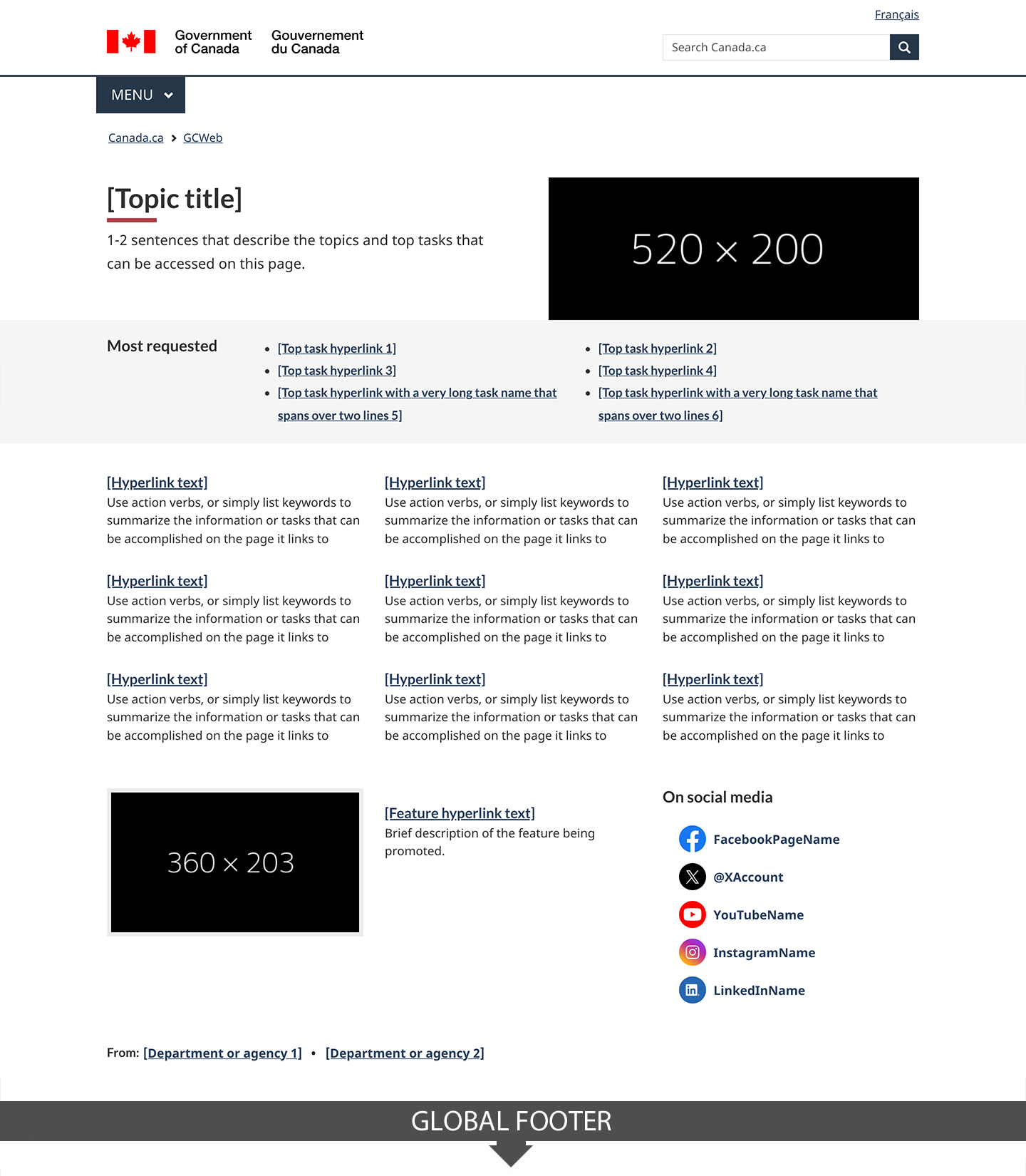
Image description: topic page - large screen
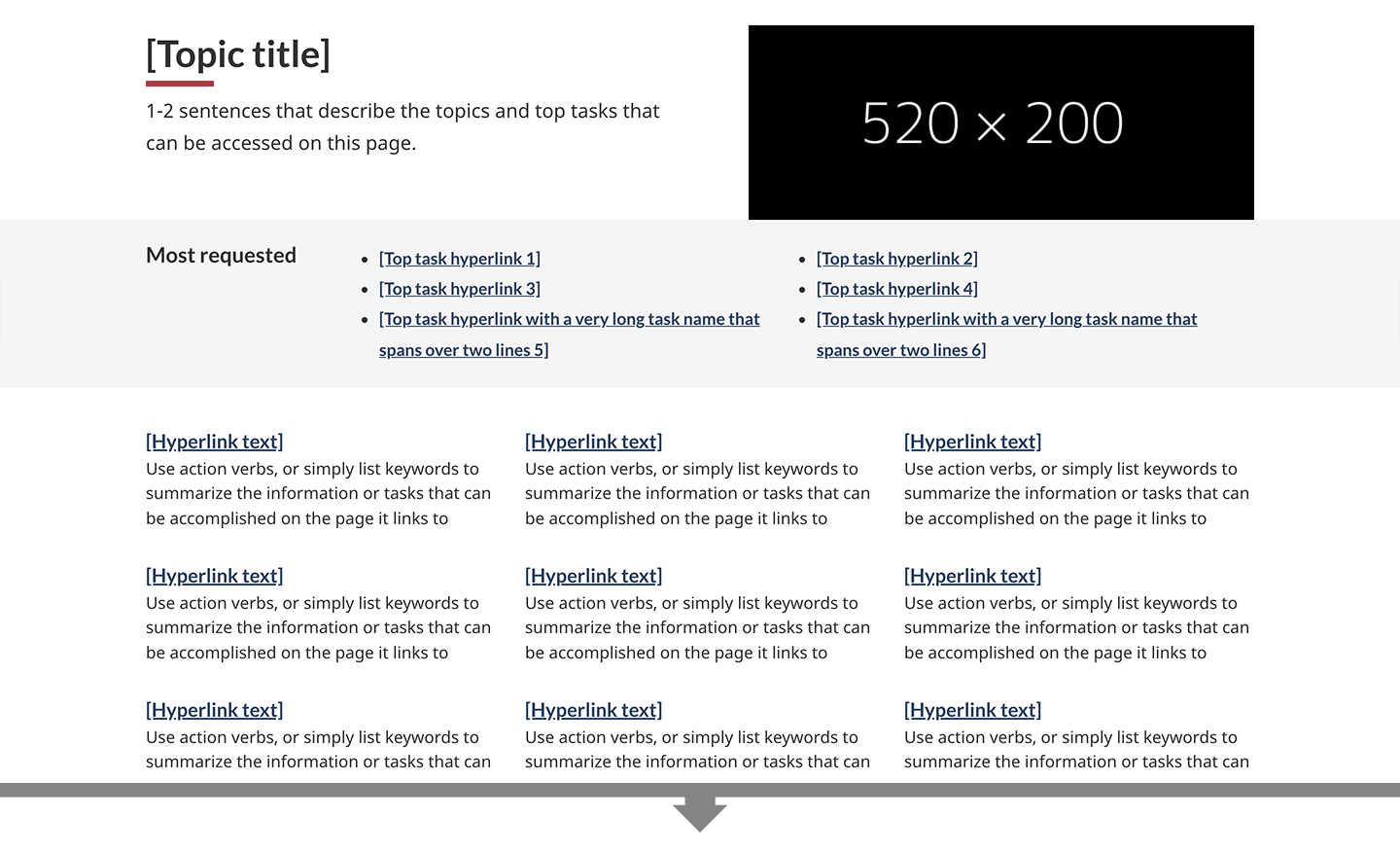
The topic page begins with an introduction block. This has the [Topic title] in the standard Canada.ca h1 style. It is followed by 1-2 sentences that describe the topics and top tasks that can be accessed on the page. To the right is an image with dimensions of 520px x 200px.
Underneath the introduction block is a most requested band with two columns of links (three in each row). The links lead to top tasks.
Below the most requested band is the services and information pattern. It is three columns, with three topics in each column. The topic begins with a hyperlinked title and then is followed by a description. The instructions for the description reads: Use action verbs, or simply list keywords to summarize the information or tasks that can be accomplished on the page it links to.
Underneath the services and information pattern is a contextual feature. It has an image positioned to the left, with image dimensions of 360px x 203px, and to the right of the image is a linked title for the feature followed by a brief description of the feature being promoted.
To the right of the contextual feature is the social media channels component. Its heading is “On social media”. It features five icons: Facebook, X, YouTube, Instagram, LinkedIn. Beside each icon is linked text for the account name.
At the bottom of the page, just above the date modified field and the footer, there is the contributors pattern. It is left-aligned. The text is “From:” it is then followed by linked text labeled [Department or agency], presented horizontally.

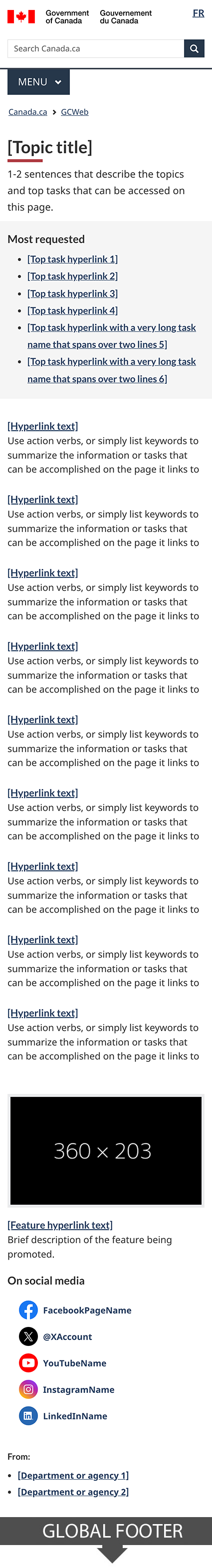
Image description: topic page - small screen
The topic page begins with an introduction block. This has the [Topic title] in the standard Canada.ca h1 style. It is followed by 1-2 sentences that describe the topics and top tasks that can be accessed on the page.
Underneath the introduction block is a most requested band with one column of links (six in total). The links lead to top tasks.
Below the most requested band is the services and information pattern. It is one column, with nine topics in total. The topic begins with a hyperlinked title and then is followed by a description. The instructions for the description reads: Use action verbs, or simply list keywords to summarize the information or tasks that can be accomplished on the page it links to.
Underneath the services and information pattern is a contextual feature. The image for the feature appears first, with image dimensions of 360px x 203px, and below the image is a linked title for the feature followed by a brief description of the feature being promoted.
Below the contextual feature is the social media channels component. Its heading is “On social media”. It features five icons: Facebook, X, YouTube, Instagram, LinkedIn. Beside each icon is linked text for the account name.
At the bottom of the page, just above the date modified field and the footer, there is the contributors pattern. It is left-aligned. The text is “From:” it is then followed by linked text labeled [Department or agency], presented vertically.
How to implement
Find working examples and code for implementing the topic page template.
GCweb (WET) theme implementation reference
The implementation reference includes how to configure the topic page template.
Implementations
Determine what best suits the type of page you're creating.
GC-AEM
For the Government of Canada Adobe Experience Manager (AEM):
Policy rationale
This template is a mandatory element of the Canada.ca Specifications.
Latest changes
-
Updated the guidance to clarify what can be included in the flexible space portion of the page, including videos and images.
-
- Moved template from beta to stable
- Updated the guidance to include content and design specifications, visual examples and implementation guidance
-
- Changes to doormat columns in tablet view
- Clarify social media account guidance
-
A new beta version of this template was added
Page details
- Date modified: