Promotional events pages template: Canada.ca design
Decommissioning
We’re decommissioning this pattern and don’t recommend using it on your pages.
If your event is affiliated with a planned Government of Canada marketing initiative, consult the guidance on web content to support advertising or marketing campaigns.
A promotional events page is a destination page that describes and explains an official government-hosted event that occurs in a promotional context, such as a festival, a celebration and an awards ceremony.
Events that occur in a service context should not use this page layout.
A promotional events page:
- provides essential information about the date, time and location of an official government-hosted promotional event
- targets audiences other than journalists (it is not used in place of a media advisory)
- covers topics that are of a national interest
- is visually integrated with the default Canada.ca header/footer design, and is fully connected to Canada.ca’s global navigation
- enables the discovery of content that was created specifically for the event, along with related program- or service-based content, where applicable
On this page
When to use this template
- Should have a life cycle that is shorter than other navigation pages on Canada.ca.
- Their retention will correspond to the event’s life cycle
- Should not be topic pages that will be integrated into a topic tree; however, after an event is over, aspects of the event that are not temporary must be reconfigured and published as a topic page
- Should integrate social media feeds
- Should enable access to content assets created specifically for the event, as well as to program and service content that already exists or will exist on a topic page or elsewhere, beyond the period of the event
- Use for an event that occurs that is part of a promotional campaign, such as a festival, celebration, or ceremony
- Don’t use for non-promotional events that occur as part of regular business activities, such as workshops or webinars
- Though design flexibility is encouraged in the content area, use existing patterns and WET components to the greatest extent possible to ensure accessibility. Make sure your page follows the Mandatory elements of the design system.
- You can use a reduced version of the header and footer when there is a need to not use global navigation
Example

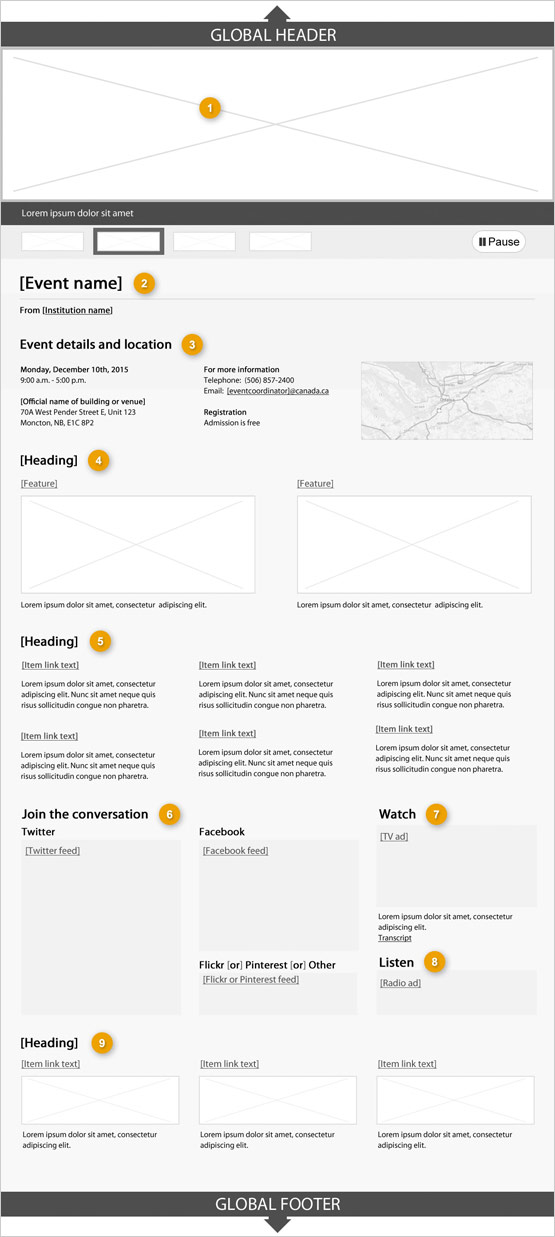
1: Carousel
Features event-specific information that is timely and relevant
-
Content
- use the Carousels pattern
2: Event name
Describes the event and page content
-
Presentation
- the event title must be a unique H1
3: Event details and location
Provides essential date, time and location information
-
Content
- the essential details allow people to understand where and when the event is occurring
- the details must also explain how people may participate in the event, for example, registration and admission information
-
Presentation
- presentation may vary
- when including a map, use the geomap widget available in the Canada.ca WET theme
4: Promotional features
Promotes event-specific information or activities
-
Content
- use the Context-specific features pattern
5: Event services and information
Lists links to content related to the event
-
Content
- use the Services and information pattern
6: Social media feeds widget
Features event-specific social media channels
-
Content
- use the Social media feeds widget pattern
7: Event video
Features event-specific video such as television ads
-
Presentation
- use the multimedia player component available in the Canada.ca WET theme
8: Event audio
Features event-specific audio such as radio ads
-
Presentation
- use the multimedia player component available in the Canada.ca WET theme
9: Event activities
Promotes event-specific activities
-
Content
- use the Context-specific features pattern
Latest changes
- Added an alert to indicate that this pattern is scheduled for decommission.
Page details
- Date modified: