Campaign pages template: Canada.ca design
We are currently updating this guidance. Please speak to your web/UX team for advice on visual design for campaign pages.
Campaign pages are time-limited, promotional pages that respond to the Government of Canada’s desire to communicate, educate, influence, market, raise awareness and call to action.
Campaigns may either be initiated at the institutional level or be centrally requested.
These pages:
- allow for multi-channel or cross-channel marketing strategies that are centrally or institutionally funded (for example, print, television, radio, web, social media)
- enable the discovery of content that was created specifically for a GC advertising campaign, along with links to related program- or service-based content
- allow for greater visual design flexibility, while remaining connected to Canada.ca through navigation
Regardless the template variation applied, content on campaign page-sets or mini-sites should always point to the source Canada.ca program content in effective and compelling ways. This prevents confusion related to information authority and errors related to duplicate content.
On this page
When to use this template
- Campaigns are one of 3 situations where use of the Canada.ca global header and footer is not mandatory
- Since campaign pages are time-limited, they must be decommissioned once the advertising campaign ends
-
Once a campaign has ended:
- campaign pages must be removed from Canada.ca
- if there is content from a campaign that has ended that can be repurposed, it must be published as topic pages, or service and information content within the core IA of the lead institution
-
Don’t use as a replacement for other page types such as:
- institutional, organizational or partnering and collaborative arrangement profiles
- service description or initiation pages
- program description pages
- theme or topic pages
- any other content that is not time-limited
- Though design flexibility is encouraged in the content area, use existing patterns and WET components to the greatest extent possible to ensure accessibility. Make sure your page follows the Mandatory elements of the design system .
- You can use a reduced version of the header and footer when there is a need to not use global navigation
User navigation
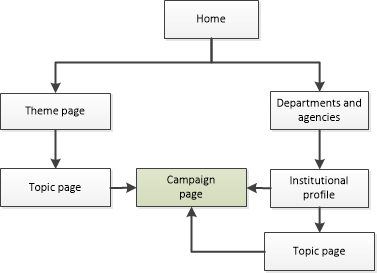
Campaign pages can be accessed from topic pages and institutional profiles.

Text version
Campaign pages can be accessed from GC -wide topic pages, topic landing pages and institutional profiles.
Examples
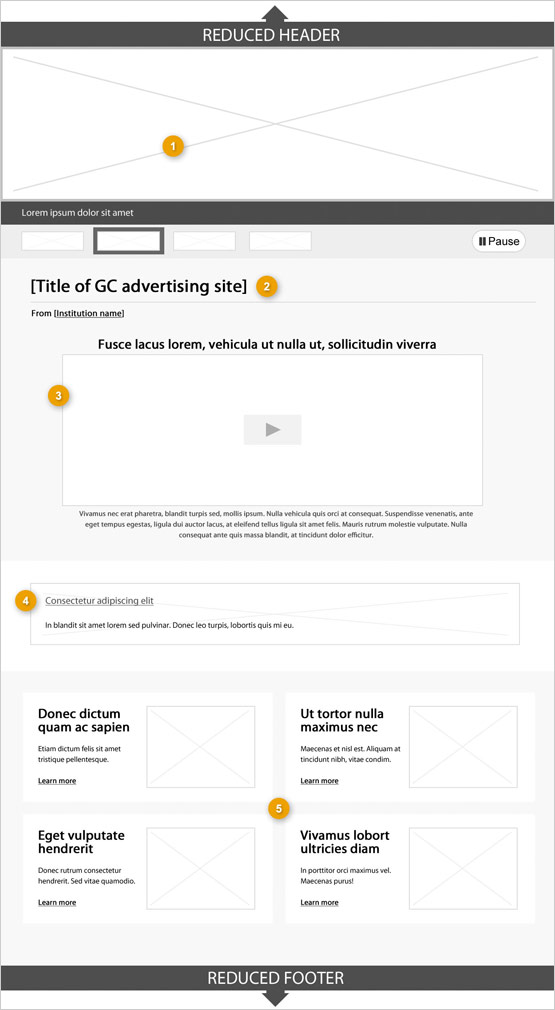
Campaign landing page (reduced header/footer)
These pages must enable access to content assets created specifically for the event, as well as to program and service content that already exists or will exist on a topic page or elsewhere, beyond the period of the campaign.
Such content assets can include:
- web banners
- video
- audio
- social media (e.g. blogs, Facebook, Twitter, Pinterest, Flickr)
- cyber talks
- live streaming
- print products (e.g. downloadable/printable PDF s)
A Government of Canada advertisement page must accommodate for visual design flexibility in terms of in-page design. This template illustrates just one of the ways to combine elements and functionality to achieve promotional objectives.

1: Carousel
Features campaign-specific information that is timely and relevant
-
Content
- use the Carousels pattern
2: Site title
Describes the campaign content
-
Presentation
- title must be a unique H1
3: Story-telling panel
Features content that describes one specific aspect of the campaign
-
Content
- use the Story-telling panels pattern
4: Promotional feature banner
Promotes campaign-specific information or activities
-
Content
- use the Promotional feature banner pattern
5: Visual navigation tiles
Links people to content pages within the campaign.
-
Content
- a maximum of 65 characters is allowed for all text on each visual navigation tile (including link labels)
- the content of each tile within the set presented on a given page must be unique
- a minimum of 2 tiles must be used together; otherwise, this component must not be used
-
Presentation
- each visual navigation tile consists of a link heading, an image, and an description text
- the layout for the link, image and text elements of a visual navigation tile may vary, but similar styles may be applied for every tile on the landing page
- the link heading points to a content page within the site. Imagery may also link to the same destination; descriptive text may not be linked. Alternatively, the entire tile may function as a link to the content page
- textual elements must be coded as HTML text–do not embed text into the imagery
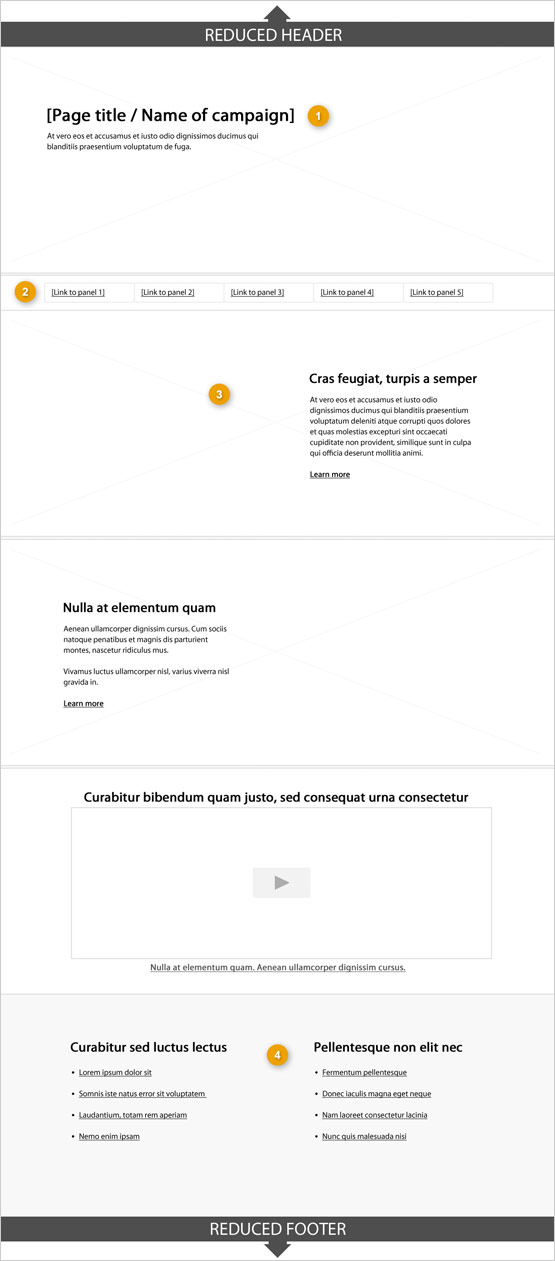
Campaign storytelling page (reduced header/footer)
Content pages on Government of Canada advertisement sites must accommodate for visual design flexibility in terms of in-page design. This template illustrates just one of the ways to combine elements and functionality to achieve promotional objectives.

1: Page title
Describes the page content
-
Presentation
- title must be a unique H1
2: In-page navigation controls
Allows people to move up and down the page
-
Content
- this component is is highly recommended when using a page design based on large panels
- link labels must be concise and relevant to the page content (numbers indicating pagination are acceptable)
-
Presentation
- in-page navigation controls are persistent and follow a person down the page
- each link includes a text label, which scrolls a person down the page to the appropriate content
- do not use icons without information scent for in-page navigation controls
3: Story-telling panel
Features content that describes one specific aspect of the campaign
-
Content
- do not duplicate content from other page elements or components
- content in each panel includes a heading and body text
- any call to action must be described in the hyperlink text or button link
- a maximum of 300 characters is allowed on each panel for all text (including link label)
-
Presentation
- a storytelling panel is a full-width panel
- each panel is composed of text, with imagery and an button link
- additional components may be included within the panel (for example, multimedia player, social media feeds)
- layout for the elements of storytelling panels may vary, but similar styles must be applied for every tile on the storytelling page (for example, consistent font sizes for headings and text, consistent colour palettes)
- textual elements must be coded as HTML text–do not embed text into imagery
- large fonts and short line lengths are recommended for textual elements in storytelling panels
- ensure sufficient contrast when laying text elements overtop background colours or imagery
4: Additional information panel
Provides links to additional content outside the GC advertisement site.
-
Content
- do not duplicate content from other page elements or components
- content in each panel includes 1 or more combinations of a heading and a list of links to destinations outside the microsite
- limit each link list to a maximum of 8 list items
- a maximum of 300 characters is allowed for each heading plus link list combination included in the panel
-
Presentation
- an additional information panel is a full-width panel that includes 1 or more link lists
- large fonts and short line lengths are recommended for textual elements in these panels
- when laying text elements overtop background colours or imagery, ensure sufficient contrast
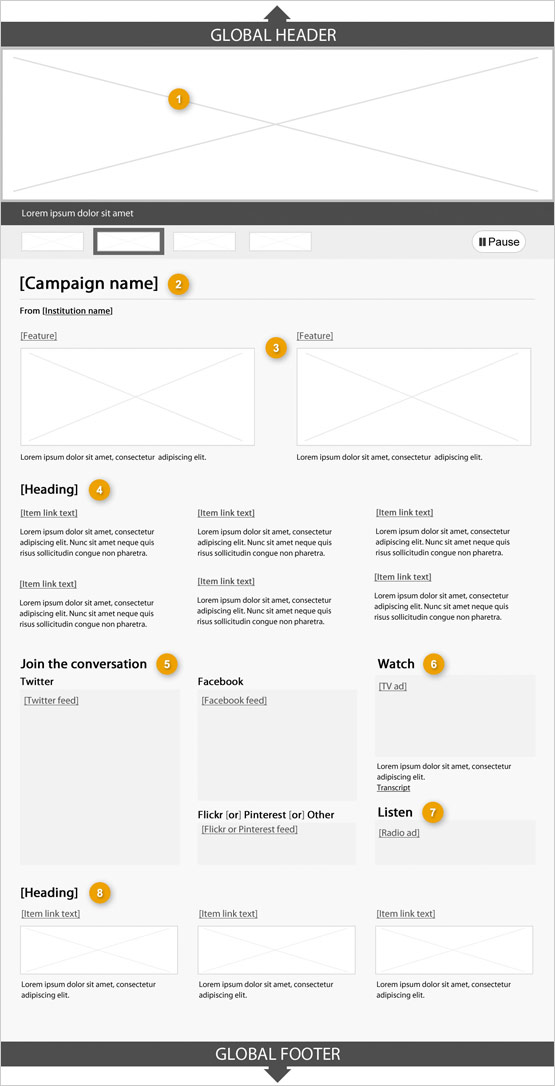
Campaign page (full header/footer)
A campaign page with full header/footer:
- supports a range of marketing strategies that are centrally or institutionally funded (whether single-channel or multi-channel, for example, print, television, radio, web, social media)
- is visually integrated with the default Canada.ca header/footer design, and fully connected to Canada.ca’s global navigation
- enables the discovery of content that was created specifically for the campaign, as well as related program- or service-based content
- exists for a pre-set duration, and is decommissioned once the campaign ends. Aspects of a campaign that are not temporary must be reconfigured and published as a topic page once the campaign ends
A campaign page must accommodate for visual design flexibility in terms of in-page design. This template illustrates just one of the ways to combine elements and functionality to achieve promotion objectives.

1: Carousel
Features campaign-specific information that is timely and relevant
-
Content
- use the Carousels pattern
2: Campaign title
Describes the campaign and page content
-
Presentation
- title must be a unique H1
3: Campaign features
Promotes campaign-specific information or activities
-
Content
- use the Context-specific features pattern
4: Services and information
Lists content links related to the current campaign
-
Content
- use the Services and information pattern
5: Social media feeds widget
Features campaign-specific social media channels
-
Content
- use the Social media feeds widget pattern
6: Campaign video
Features campaign-specific video such as television ads
-
Presentation
- use the multimedia player component available in the Canada.ca WET theme
7: Campaign audio
Features campaign-specific audio such as radio ads
-
Presentation
- use the multimedia player component available in the Canada.ca WET theme
8: Campaign activities
Promotes campaign-specific activities
-
Content
- use the Context-specific features pattern
Page details
- Date modified: