Global footer: Main band: Canada.ca design
Last updated: 2023-04-06
Mandatory on standard pages
The main footer band is the primary element of the global footer. It provides links to the Government of Canada All contacts page, the directory of departments and agencies and the About government theme page. It also provides links to all the theme pages within Canada.ca.
2022 design update: We’ve recently updated this pattern as part of a new navigation strategy coming out of the Wayfinding research project. To find out more about this project, visit the Research and rationale section on this page.

On this page
When to use
The main footer band is a mandatory element for all standard pages from the Government of Canada.
It’s optional for transactional and campaign pages.
What to avoid
Don’t adjust links or content in the main band. It should stay consistent across the Government of Canada web presence. For links that are specific to an organization or program, use the contextual band.
Content and design
Content specifications
There are 2 groups of links in the main band, separated by a short dividing bar.
Global links:
- All contacts
- Departments and agencies
- About government
Theme links in the following order:
- Jobs
- Immigration and citizenship
- Travel and tourism
- Business
- Benefits
- Health
- Taxes
- Environment and natural resources
- National security and defence
- Culture, history and sport
- Policing, justice and emergencies
- Transport and infrastructure
- Canada and the world
- Money and finance
- Science and innovation
- Indigenous Peoples
- Veterans and military
- Youth
- Manage life events
Design specifications
- Background colour: Primary accent colour (#26374a)
- Text colour: white (#FFFFFF)
- Font family:
- header: Lato
- links: Noto Sans
- Text size:
- header: 26px
- links: 16px
- Font weight:
- header: 700 or bold
- links: 400 or regular
- Silhouette image of parliament set to the lower right
- Columns: 3 column in large and medium screen formats, 1 column in small screen format
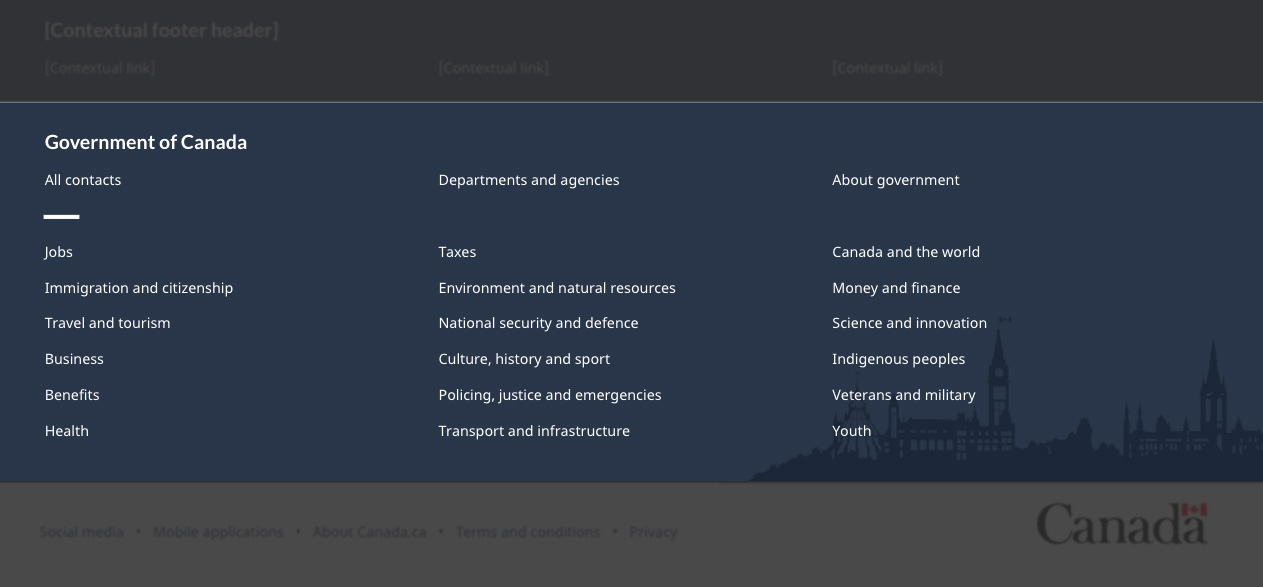
Visual examples

Text version
On large screens the main band is arranged in 3 columns and contains links to “All contacts,” “Departments and agencies,” and “About government.” There is a small decorative line as a break before continuing with links to all themes and audiences.

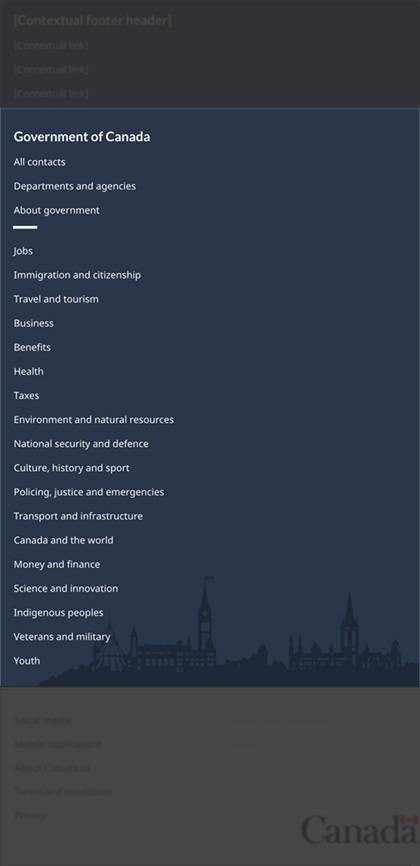
Text version
On small screens the main band is arranged in a single column and contains links to “All contacts,” “Departments and agencies,” and “About government.” There is a small decorative line as a break before continuing with links to all themes and audiences.
How to implement
GCweb (WET) theme implementation reference
Default
Alternate options for standard pages
Alternate options for transactional or campaign pages
Implementations
Determine the footer configuration that best suits your needs for the type of page you're creating. Refer to your implementation's guidance to customize the contextual band or sub-footer band links.
GC-AEM
For the Government of Canada Adobe Experience Manager (AEM):
CDTS
For the Centrally Deployed Templates Solution (CDTS):
Drupal WxT
For Drupal WxT:
2023 footer update:
Research and rationale
We updated the global footer for Canada.ca to align with a new overall navigation strategy that came out of the Wayfinding research project.
- Wayfinding on Canada.ca research summary
This summary explains the context of the research and the insights that drove the design updates. - Wayfinding research project improves our approach to navigation on Canada.ca
This blog post explains the changes that are being made to the Canada.ca design, and how they are being implemented.
Latest changes
- Added links to GC-AEM, CDTS and Drupal WxT implementation guidance
- Added links to the research summary and blog post for the Wayfinding project
- Created a new page for guidance specific to this band, updated content specifications to adjust global links and include theme links, added design specifications and provided implementation resources
Discussion
Page details
- Date modified: