Wayfinding on Canada.ca: Research summary
Date: December 21, 2022
Government departments and agencies are adopting the Canada.ca design to enhance trust and ease of use through a consistent experience. The design includes core brand elements and navigation patterns. Users need to be able to quickly recognize official government information and services to avoid fraudulent sites. They also need intuitive patterns to navigate and get their tasks done.
One of the core brand elements is the global header, which includes a theme and topic menu. This menu has several pain points. The Canada.ca Experience Office (CEO) conducted a set of studies to understand the role and impact of the menu on in-site navigation.

Global header including the theme and topic menu
The header includes the Government of Canada signature, a Menu button, and a Canada.ca breadcrumb on the left side of the screen. On the right side of the screen is a language toggle and the Canada.ca search bar.
Understanding the problem
Wayfinding is how users assess where they are in a website and plan a route to follow. On Canada.ca, the menu is a way for users to navigate through the site. It displays top-level pages (themes) to help users find answers and services.
While many visits start from a search engine result, the website should support navigation no matter where a user enters the site. This is especially important when they start their journey on the wrong page.
Some departments have expressed concerns about adopting the Canada.ca design as the menu would compete with their existing local menus or not provide any navigational benefit. For example, Statistics Canada has a statistics menu for the same themes that are present in the Canada.ca menu. The benefits that Veterans Affairs Canada offers have similar titles to those found through the theme menu, but they're different benefits.
We worked with these and other departments to explore navigation and design options to facilitate the adoption of the Canada.ca design.
The goals of this extensive research study were:
- explore options to replace the menu
- do no harm to existing task success on sites that have already transitioned to the Canada.ca design
- improve navigation to top tasks from different themes/departments
We conducted 2 large rounds of task performance usability testing and used web analytics to inform our design sprints. Just as in the studies, the analytics showed that breadcrumbs are used more than the menu:
- 4.7% of visits use the breadcrumbs
- 2.6% of visits use the menu
This suggested that it would be possible to replace the menu without affecting task success. We also noticed that people often used the menu to sign into accounts. This suggested that creating a different sign-in route could further reduce the use of the menu.
Establishing a baseline
The initial study in 2019 established a baseline measurement of the top tasks for each participating department. The research compared sites with the Canada.ca design against sites from departments with different designs. At that time, Immigration, Refugees and Citizenship (IRC) had adopted the Canada.ca design, whereas Agriculture and Agri-Food Canada (AAFC), Veterans Affairs Canada (VAC) and Statistics Canada (StatCan) had not.
20 participants tested 12 tasks from those departments to understand pain points with the menu and give us ideas for potential solutions. The participants included:
- international students
- farmers
- veterans
- academics
The study involved typical tasks users complete on each departmental site, including a scenario that started on a Google search results page.
List of tasks scenarios
| Task | Scenario |
|---|---|
| Start on a Google results page with links to Canada.ca URLS and to other sites (trust task) | Your friend from France won't need a visa to come visit but will need an Electronic Travel Authorization. How much will it cost to apply? |
| Start on a page with the Canada.ca design Immigration Refugees and Citizenship (IRCC) page to study permit (department navigation task) |
Your Egyptian friend wants to come to a Canadian university this year. How much will it cost to apply for a study permit? |
| Go to IRCC to check status (Canada.ca design - Sign in task) | Yen applied for a permanent resident card and needs to find out if it has been mailed yet. Find a page where she can enter her user ID and password to get into her Immigration account. |
| Agriculture topic for temporary foreign workers (no Canada.ca design navigation between themes) | You finished researching some ideas for the next farming season. Now you need to find out if there is a special way to hire temporary seasonal farm workers from Mexico. |
| Agriculture to agriculture topic (no Canada.ca theme navigation) | Your friend is going to start growing wheat this spring in Saskatchewan. Is there crop insurance available there? |
| Agriculture to agriculture topic (no Canada.ca theme navigation) | That friend wants to understand the market for organic wheat outside Canada. Are there any 2019 reports with a trade overview and consumption trends that might help them? |
| VAC (interdepartmental task) | Nour is an injured veteran working out her family budget. How much can they expect to receive if her spouse Pat is recognized as her daily caregiver? |
| VAC to Child Benefit (CRA) (inter-theme navigation) |
Like all Canadian parents, Pat and Nour also get monthly Canada Child Benefit payments for their 15 year old son. Will they still get payments next month when he turns 16? |
| VAC caregiver to account (no Canada.ca sign in experience) | Nour just switched to a new bank. Is it possible for her to change her bank information online somehow for her veterans payments, or would she have to call? |
| StatCan interdepartmental navigation (removed in Comparison) |
You searched and found these soybean reports but now you need recent numbers. Find estimated soybean production for 2019 in Canada. |
| StatCan interdepartmental navigation (removed in Comparison) |
You have a voice message from someone claiming to be a Statistics Canada interviewer. They say your household was selected to complete the Labour Force Survey. Find the special number for survey participants to call so you can check if it's a real survey. |
| Compare with UK to evaluate design options Gov UK Student visa cost (removed in Comparison) |
Zak has been accepted into a two-year diploma program in the UK. How much will it cost to apply for a student visa? Start on a Gov.UK page to compare the experience there to the similar task on Canada.ca (for research only, not a measurement task). |
The baseline study gave us insights for solutions to the problems participants experienced, as well as findability and task success rates so we could evaluate proposed designs. As expected, participants had trouble switching between themes on sites not using the Canada.ca design. Another pain point this study highlighted was the lack of a conventional Sign in button.
Design efforts
To test ways to replace the menu, we built:
- a new footer that includes links to all themes, with a contextual band above it
- a layered theme page with a widget to switch themes easily
- a Sign in button to support this top task
New footer
Analysis of footer usage patterns on the home page versus all other pages revealed an opportunity to reduce the set of GC-wide footer links to 3 (“All contacts”, “Departments and agencies”, “About government”). This freed up space to move the theme page links from the menu into the main band of the footer.
The new footer design also added an optional contextual band for “Contact us” and other contextual rescue links.

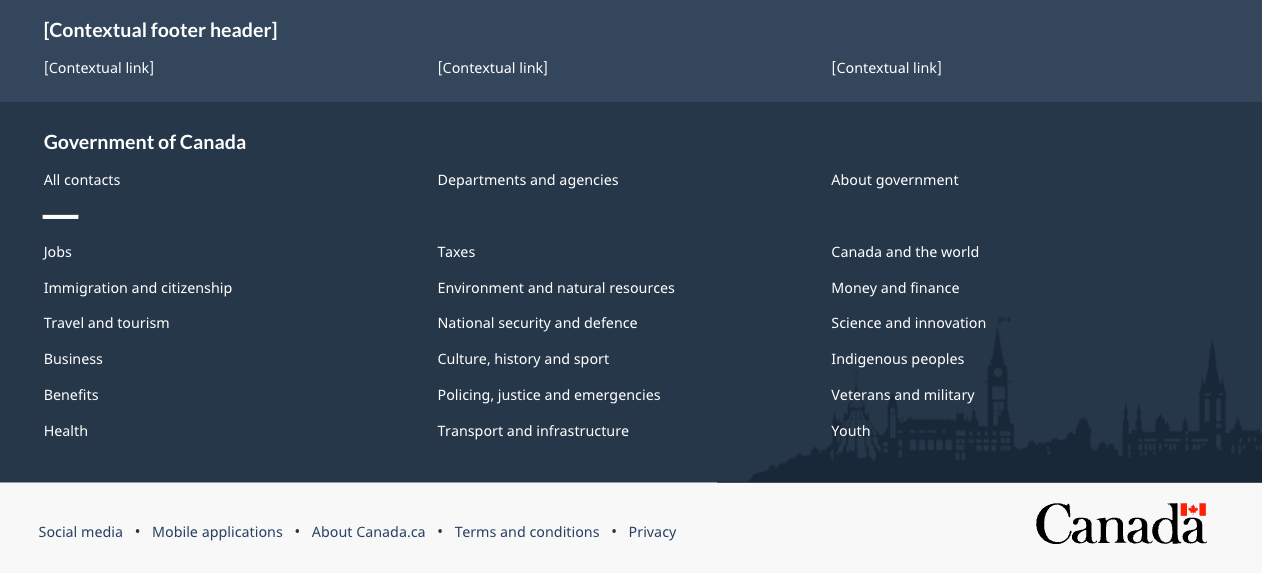
The redesigned Canada.ca footer
The global footer includes 3 distinct bands of links. The first is the new contextual band. It contains a title and 3 contextual links in a single row. The second is the main band. It’s arranged in 3 columns and contains links to “All contacts”, “Departments and agencies”, and “About government”. There is a small decorative line as a break before continuing with links to all themes and audiences. The sub-footer is at the bottom and contains links to “Social media”, “Mobile applications”, “About Canada.ca”, “Terms and conditions”, and “Privacy”. These are all aligned to the left in a single row. It also includes the Canada wordmark in the same row, aligned to the right.
New layered theme page template
We also created a new layered theme page template that could be accessed through both the breadcrumbs and the footer.
The layered theme template has a navigation bar on the left and a Most requested band on top. Topics for the theme are below the Most requested band.

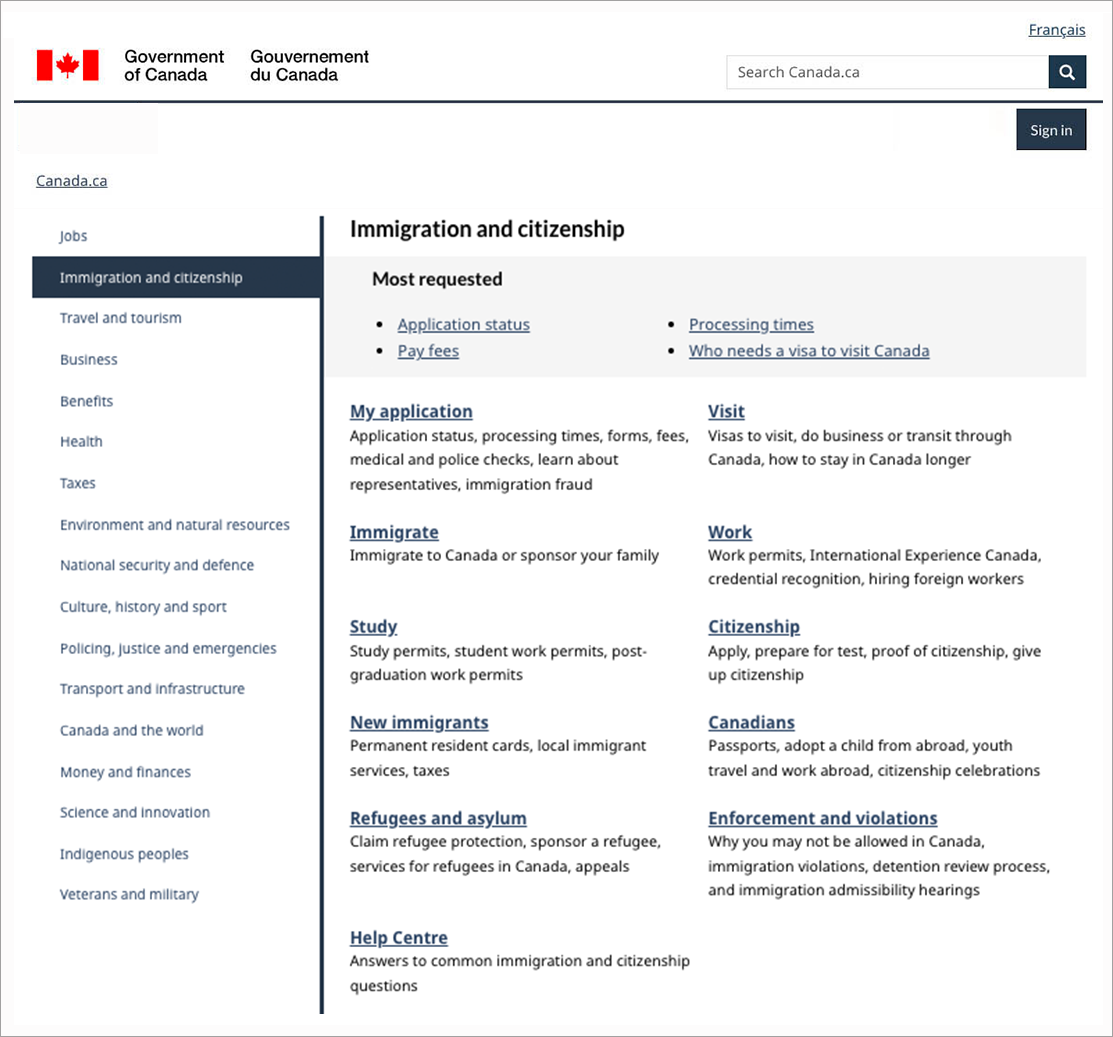
Prototype of a new theme page design
The redesigned theme page has the navigation bar on the left of the page. The right side of the page contains the theme name, most requested links, and topics with descriptions.
New contextual Sign in button
Users commonly expect to find a Sign in button at the top right of the page. This is standard across many websites. It’s become a web convention. We added one to support this top task.

New header with the optional contextual Sign in button
The header includes the Government of Canada signature, a Menu button, and a Canada.ca breadcrumb on the left side of the screen. On the right side of the screen is a language toggle, the Canada.ca search bar, and a Sign in button.
Once various pieces of the new design came together, we launched another study. This one tested the effectiveness of the prototype and let us finesse the implementation strategy.
Measuring success
In contrast to other optimization projects where large improvements were expected, in this project we were looking to maintain or, hopefully increase, task success despite removing the menu and changing to the Canada.ca design. We achieved our goal.
18 participants tested 8 tasks from IRCC, AAFC and VAC. We compared their results with the results from the baseline study. We used prototypes with the new designs we had created. We didn’t include tasks from StatCan in this round because we needed more time to experiment with ways to address their need for a local navigation solution. We wanted to focus first on improving global navigation, since that was less complex. We also added 4 new tasks to evaluate and enhance the new designs.
| Test results | Baseline 2019 | Comparison 2021 |
|---|---|---|
| Users that found the correct answer (overall task success) | 54% | 61% |
| Users that found the correct page (findability) | 61% | 66% |
Applying the Canada.ca design to departmental sites with other designs maintained or improved success. In particular, for the task that required navigating from Veterans to Child Benefits, there was a big improvement. For the other tasks that required navigation inside the same theme, the comparison results were similar to the baseline.
What we learned
The study showed that it’s possible to remove the menu if it’s replaced by the new footer, the Sign in button, and a layered theme page design. This is a significant change that requires a transition strategy.
Read our blog post to know how we are rolling this change out.
Wayfinding research project improves our approach to navigation on Canada.ca
We maintained task success and helped enable more departments to adopt the Canada.ca design.
Explore further
- Wayfinding research project improves our approach to navigation on Canada.ca
blog post that describes the rolling out of a new design to navigate on Canada.ca - Mandatory elements of the Canada.ca design system
Canada.ca Specifications that provides a consistent experience for site visitors - Improving content on Canada.ca
a list of other projects we have done with our partners
Connect with the Canada.ca Experience Office
Connect with us if you have questions or would like to see the detailed research findings from this project or the trust study.
- Email: cds.dto-btn.snc@servicecanada.gc.ca
- Twitter: #CanadaDotCa (English) / #CanadaPointCa (French)
- Slack: http://design-GC-conception.slack.com
Page details
- Date modified: