Index pages template: Canada.ca design
Index pages are navigation pages that provide a consolidated list of hyperlinked titles that link to other pages or documents.
They are designed to provide people with consistent navigation patterns across collections in Canada.ca.
The length of the list on an index page determines how it will be treated in Canada.ca.
On this page
When to use these templates
Short index page:
- use the short index page template to present a list of 10 to 50 related links that do not have descriptions
Long index page:
- use the long index page template to present a list of 50+ related links that do not have text descriptions
Finder page:
- use to present a list of 100+ related links that can be filtered using metadata and require results to be split across multiple pages
- use for specialised search scenarios, when there is a need to allow people to build simpler queries against large result-sets
Faceted finder page:
- use a Faceted page template to present a list of 100+ related links that can be filtered using metadata and require results to be split across multiple pages
- you can use for specialised search scenarios, where there is a need to allow people to build more complex queries against a large number of items
How to use these templates
How to use the short index page
The short index page addresses lists of 10 to 50 items in length.
Short index pages enhance navigation and confidence by giving people a comprehensive list of all related pages or documents.

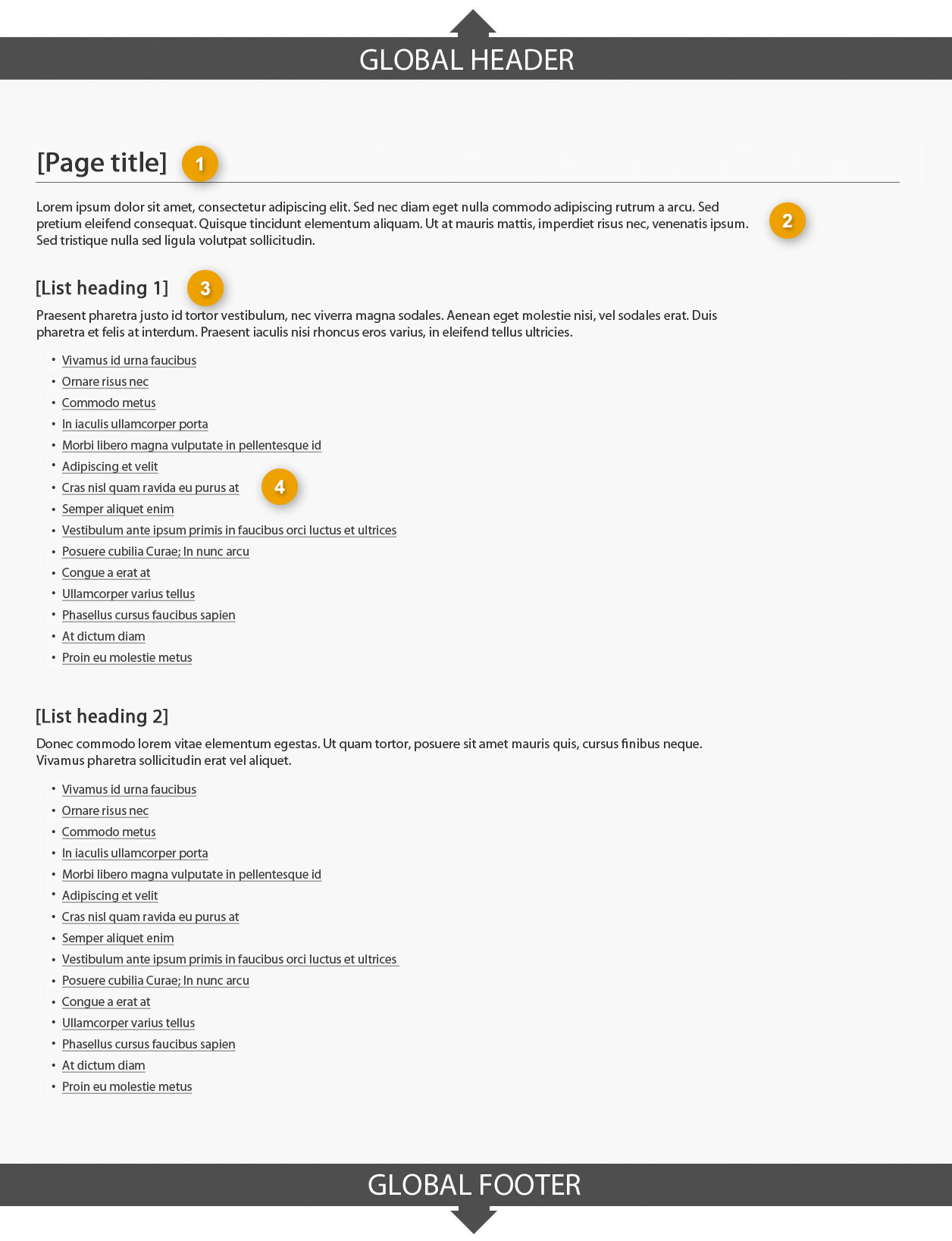
1: Page title
Describes the contents of a list of fewer than 50 items
-
Presentation
- page title must be a unique H1
- must be the first component on the page
2: Index description
Describes the index list
-
Content
- provides brief instructions to people on how to interact with the page elements, and more detail about the list that appears on the page
- keep text short and concise
-
Presentation
- appears below the page title
3: List heading
Is the group name of a list
-
Content
- groups list elements by institution, content type, theme, topic or alphabetic listing
- the order of the headings is discretionary
-
Presentation
- appears at the top of each list grouping
- may appear multiple times on a page, with different values
4: List elements
Are items in the list
-
Content
- items in the list must be bulleted, and each item must be hyperlinked to a destination page
- the order of the elements is discretionary
-
Presentation
- appears directly below the list heading
How to use the long index page
The long index page contains lists that have over 50 items, requiring 3 or more screen-lengths of scrolling.
Items must be grouped under subheadings. The long index page is equipped with a keyword filter component, which adds a keyword search box at the top of the list and item counts near each group subheading.
With the help of the keyword filter component, long index pages:
- improve navigation efficiency and increase scanning speed by letting people narrow longer lists into shorter ones
- give people immediate feedback on keyword filtering against the list by dynamically removing items that do not match keywords, and by updating item count indicators as people type

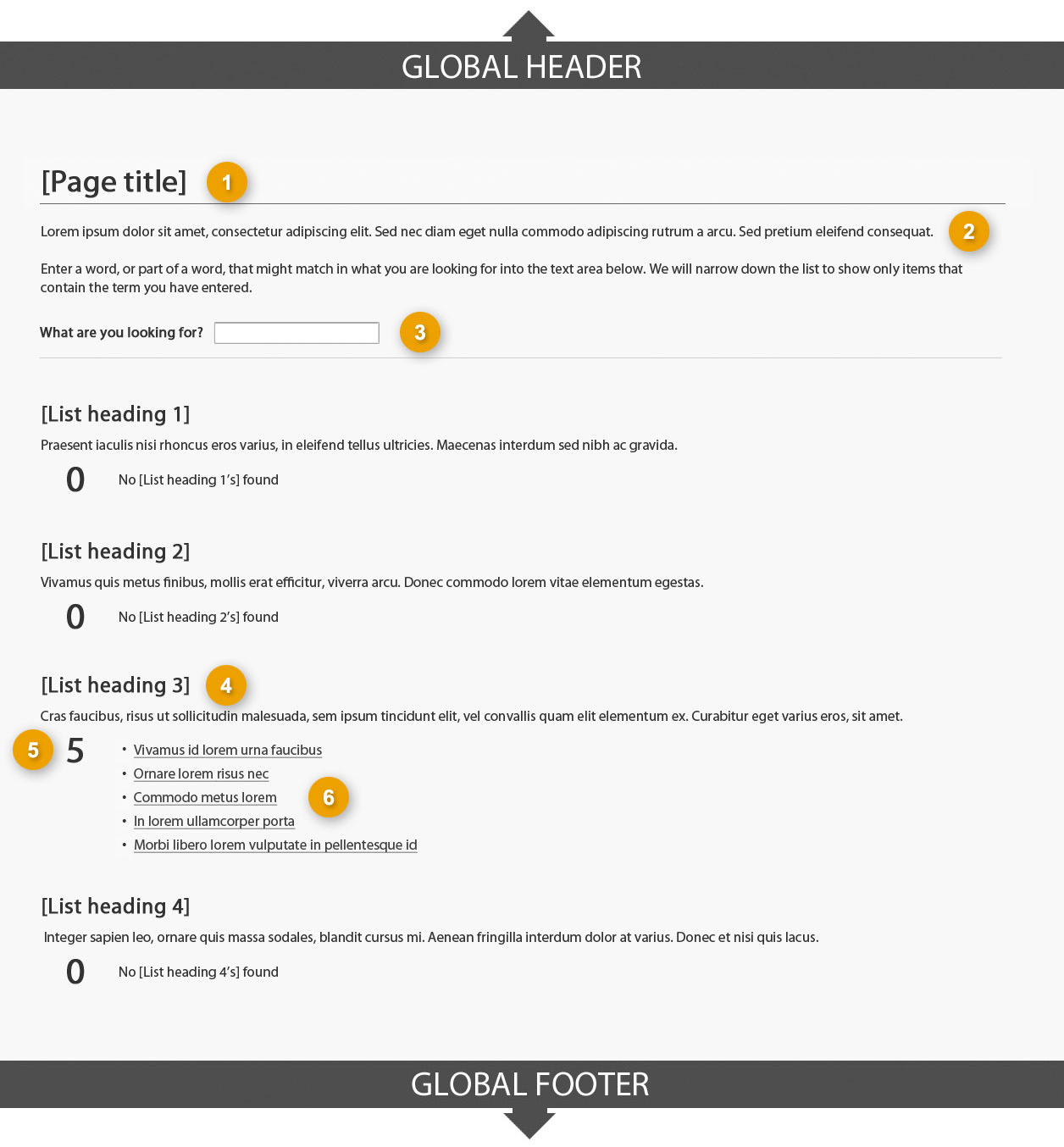
1: Page title
Describes the contents of a list of 50 or more items
-
Presentation
- page title must be a unique H1
- must be the first component on the page
2: Introductory paragraph
Provides brief instructions to people on how to interact with the page elements, and more detail about the list that appears on the page
-
Content
- provides brief instructions to a person on how to interact with the page elements: “Enter a word, or part of a word, in the text field below that matches what you are looking for. The list will be narrowed to show only items that contain the word you have entered”
- keep the text short and concise
- as an option, the introductory paragraph can provide more detail about the list that appears on the page
-
Presentation
- appears at the top of each page, below the page title
3: Keyword filter component
Enables a person to enter text that will dynamically filter the list on the page
-
Content
- label the filter as follows: “What are you looking for?”
- must be implemented using the appropriate WET component
-
Presentation
- appears above the information being filtered
4: List heading
Is the group name of a list
-
Content
- groups list elements by institution, content type, theme, topic or alphabetic listing
- the order of the headings is discretionary
-
Presentation
- appears at the top of each list
- headings may appear multiple times on a page, with different values
- where there are more than 10 list headings, headings must be dynamically excluded when filtering returns no results under those headings, otherwise, the list headings remain in place
5: Item count
Indicates the number of list items found based on filtering
-
Content
- provides the number of list items that were filtered based on what people entered into the keyword filter component
- the item count is always presented as a numeral (for example, 1, 112, 267) that reflects the number of filtered list elements under each list heading
- where there are 10 list headings or less and a filter entry returns no results, the item count will read 0
-
Presentation
- appears directly below the list heading, to the left of the list elements.
- the top is aligned with the first list element
- the item count must appear multiple times on a page under separate list headings, with different values
- the number of list items updates dynamically to reflect the number of list elements found under each list heading
6: List elements
Are the items in the list
-
Content
- items in the list must be bulleted, and each item hyperlinked to a destination page
- the order of the elements is discretionary
-
Presentation
- appears directly below the list heading, to the right of the item count
How to use the finder page
The finder page is a common design template for filtering a large set of pages, documents or data with shared characteristics. It complements other index page patterns.
Finder pages consist of a keyword search box and predefined filters that may differ depending on the type of list or collection being navigated.
If a person selects and applies filters, the page returns a subset of items within the collection.
These pages may be pre-filtered, depending on how a person enters the list or collection. For example, if a person selects “See all reports” on the Transport Canada institutional page, the collection will be pre-filtered to show only Transport Canada reports. A person can remove the Transport Canada institution filter, if desired, to show reports from all institutions.
Unlike long index pages, items on a finder page are not grouped; instead, they are presented as a results set, broken up across multiple pages with pagination indicated below each page.
Finder pages:
- improve findability by letting people quickly reduce a large collection of items to a more easily navigable list
- contain filters that provide people with valuable cues on how a collection is organized
- present filtering controls consistently in a variety of contexts

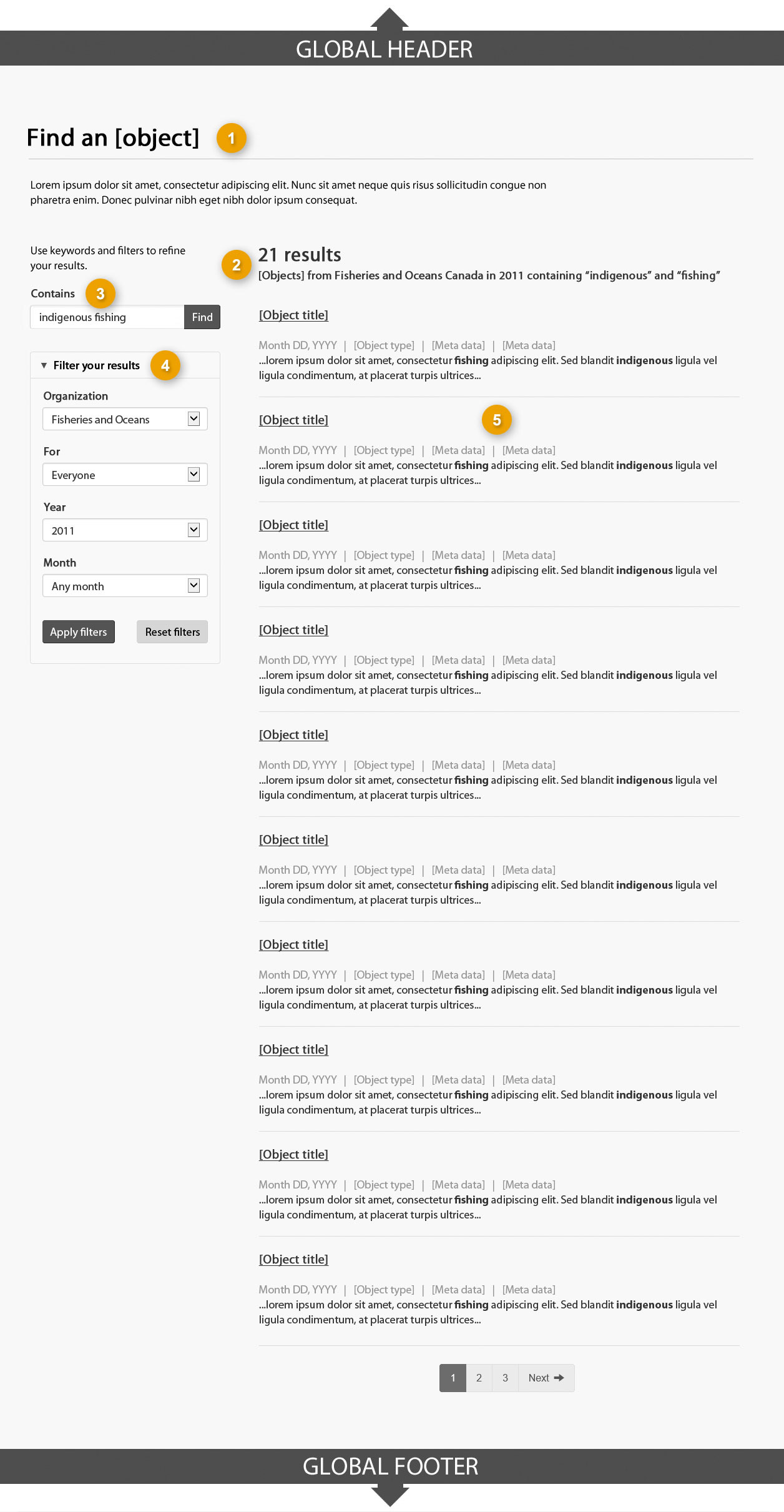
1: Page title
Provides a clear, accurate and concise indicator of what the page contains
-
Content
- must be clear and must accurately indicate the purpose of the finder tool
- must be concise; a limit of 95 characters is recommended
- must be unique, to avoid duplication when included in indexes or search results
- must avoid using the term “search”, to avoid confusion between the overall Canada.ca search engine and more specialized filtering tools; use the term “find” instead
-
Presentation
- page title must be a unique H1
- must be the first component on the page
2: Results count
Displays the number of objects in the current results set, and describes the scope
-
Content
- the heading displays the number of items in the current set of results, and updates every time a person submits a new set of filtering criteria
- use the wording “XX results” for this heading
-
a smaller line of text underneath the heading describes the types of objects being listed, as well as a plain-language description of the filters currently being actively applied that led to the current results set: “(Objects) from (organization name) in (time period) containing “(keyword)” and “(keyword)”. Examples:
-
48 results
All research papers -
21 results
Research papers from Canada Space Agency in 2015 containing “solar” and “radiation”
-
48 results
3: Keywords field
Accepts keyword input to narrow results set
-
Content
- must be immediately preceded by a very short sentence of plain-language instructions – “Use keywords and filters to refine your results”
- must be marked with a “Contains” label
- must display placeholder text reading “Keywords”
- must allow people to enter multiple keywords
- must be accompanied by a “Find” button
-
Behaviour
- text input does not filter the results set in real-time; instead, the keywords are applied to filter the results set only after a person has pressed the button (or pressed the enter key)
- entering keywords and pressing the “Find” button must never reset existing values in the additional filtering controls that follow below
- all values entered by a person must persist until they have been intentionally cleared
4: Filtering controls
Provides additional controls allowing people to filter results using relevant metadata fields
-
Content
- filtering controls are drawn from Canada.ca metadata element sets – authors are free to use any combination or number of filtering controls from within available metadata; those shown in the wireframe above serve only as an example. Use as few controls/filters as possible – avoid unnecessary (or seldom used) filters
- each filtering control must be accompanied by a label and a default value.
-
for consistency, use the following plain language labels and defaults for common metadata element sets:
- Dates: use “Year: Any year” or “Month: Any month” as appropriate
- Institutions: use “Organization: All organizations”
- Themes and topics: use “Topics: All topics”
- Audience: use “For: Everyone”
-
Presentation
- presented in a collapsible element labeled “Filter your results”
- followed by an “Apply filters” button and a “Reset filters” button
- the “Apply filters” button is styled as a primary action button
- the “Reset filters” button is presented in the secondary button style
- these buttons can be omitted if the underlying technology will allow the results set to respond in real-time as the filtering controls are manipulated
-
Behaviour
- the collapsible element containing these filtering controls must be closed by default on page load, when viewed on smaller screen sizes (mobile devices), and open by default on desktop (large) displays
- entering filtering values and pressing the “Apply filters” button must never reset existing values in the keywords field above.
- all values entered by a person must persist until they have been intentionally cleared
5: Results set
Lists all objects matching keyword and filtering criteria
-
Content
-
each record in the results set consists of the following elements:
- object title, linked to the page where the object resides
-
relevant metadata values, corresponding to the element sets available through the filtering controls on the finder. Example:
“January 12, 2015 | Research report | Transport Canada” - excerpt text drawn from the object page, showing the matching keywords provided by a person, in context
-
each record in the results set consists of the following elements:
-
Presentation
- maximum length for each record in the results set is 95 characters, consistent with the pattern for line length in generic destination page template.
- everything wraps
- individual records in the results set are separated by a horizontal border
- large record sets are broken up into pages of ten records each, using the standard WET pagination controls
- object title links use standard Canada.ca link styling (blue, underlined), with the addition of boldface
- metadata values must be listed between the object title and the excerpt text, and displayed in a lighter font colour than the rest of the page text.
- metadata values must be separated from each other by vertical pipes
- excerpt text is presented in normal font, except for the keywords provided by a person, which are in boldface.
- excerpts are truncated using an ellipsis after 2 lines
How to use the faceted finder page
The faceted finder page is used for lists of over 100 items and for Canada.ca collections. Items are tagged with metadata to allow for faceted filtering.
Faceted finder pages consist of a keyword search box and predefined facet filters that differ depending on the type of list or collection being navigated. Canada.ca collections are able to be filtered across the following facets, at a minimum:
- institutions
- content types
- dates published
If a person selects and applies filters, the page returns a subset of items within the collection.
Faceted finder pages may be pre-filtered, depending on how a person enters the collection. For example, if a person selects “more publications” on the Health Canada institutional page, the collection will be pre-filtered to show only Health Canada publications. A person can remove the Health Canada institution filter, if desired, to show publications from all institutions.
Unlike long index pages, items on a faceted finder page are not grouped; instead, they are broken up across multiple pages with pagination indicated below each page.
Faceted finder pages:
- improve findability by letting people quickly reduce a large collection of items to a more easily navigable list
- contain facet filters that provide people with valuable cues on how a collection is organized
- are capable of providing a multitude of contextualized views on a single collection

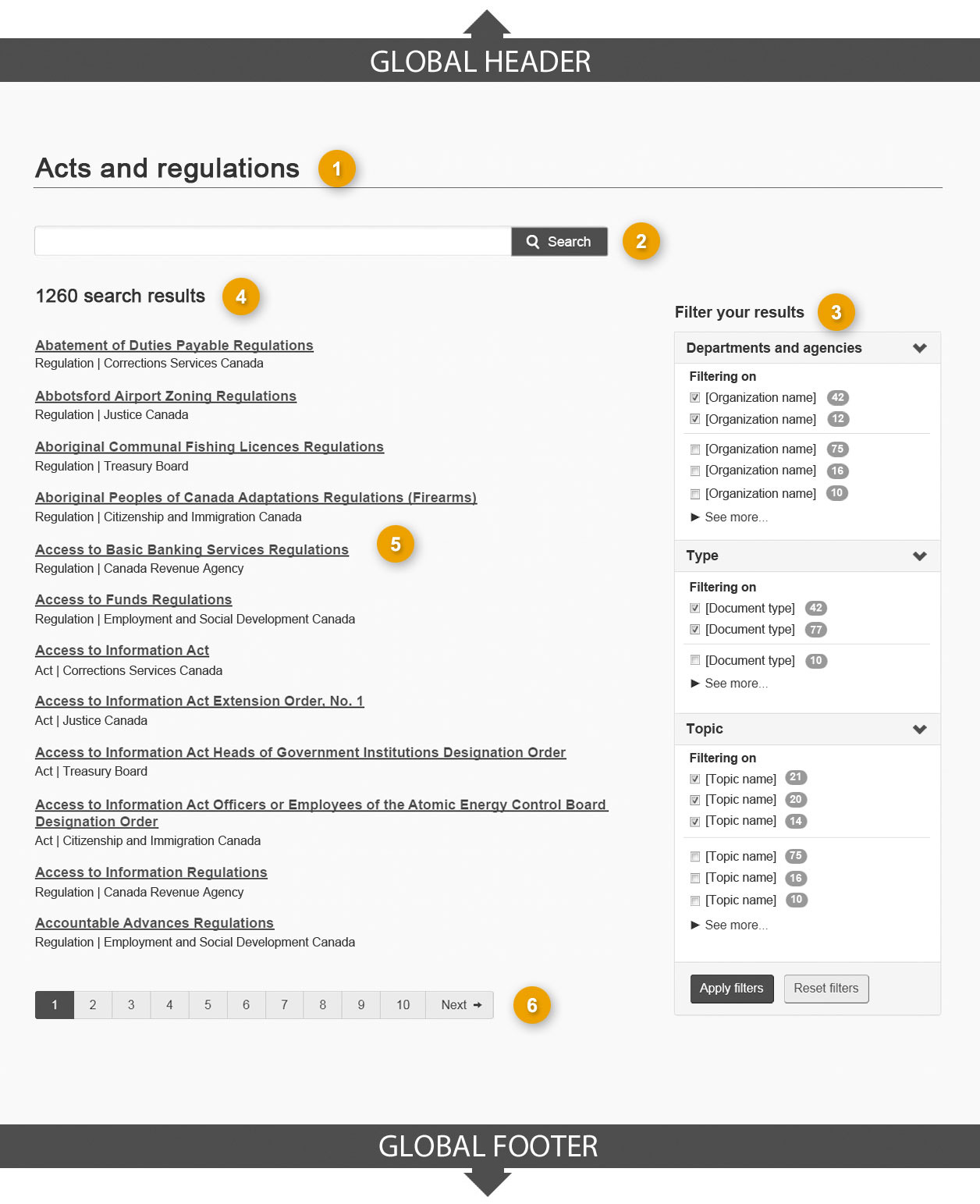
1: Page title
Describes the contents of a list of more than 100 items that have been tagged with metadata to allow for faceted filtering
-
Presentation
- page title must be a unique H1
- must be the first component on the page
2: Keyword filter component
Enables a person to enter text that will dynamically filter the list on the page
-
Content
- label the filter as follows: “What are you looking for?”
- must be implemented using the appropriate WET component
-
Presentation
- appears above the information being filtered
3: Pre-set filter component
Enables people to filter page results using pre-set filters that are implemented through metadata
-
Content
- content will vary based upon the content type being searched and the availability of metadata
- must be implemented using the appropriate WET component
-
Presentation
- appears below the page title
- the pre-set filter is managed by the WET component
4: List results counter
Provides the total number of list items available for the collection based on filtering
-
Content
- the item count is always presented as a numeral for example, 1, 112, 267) that reflects the number of filtered list elements
- where a filter entry returns no results, the item count will read 0
-
Presentation
- appears directly below the keyword filter component
5: Results set
Are the items in the list
-
Content
- items must be hyperlinked to a destination page
- the order of the elements is discretionary
-
Presentation
- appears directly below the list results counter
6: Pagination
Provides information about the number of page results available, and enables to/from navigation to additional results based upon filtering
-
Content
- must be implemented using the appropriate WET component
-
Presentation
- appears above the global footer
Page details
- Date modified: