Adding structured data on Canada.ca pages: Canada.ca design
Adding structured data to a webpage can help deliver better answers to people.
On this page
What is structured data
Structured data is a way to tag content in a “machine-readable” way.
It helps search engines make sense of the page by allowing you to add information that clarifies the meaning of the content.
It should help deliver:- better and more informative search results (often in Google and Bing)
- better voice search results (for services like Alexa and Google Home)
Search engines control how search results appear and what gets featured in snippets. Adding structured data may or may not change search results.
Example of a rich snippet

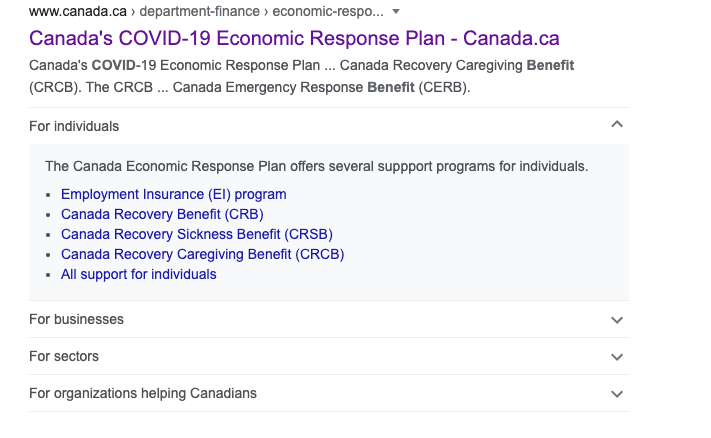
Example of a rich snippet: searching for "covid benefits"
When searching for "covid benefits" on Google, you may get a rich result that shows different sections that can be expanded to provide specific links. Expanding "For individuals" reveals 5 links:
- Employment Insurance (EI) program
- Canada Recovery Benefit (CRB)
- Canada Recovery Sickness Benefit (CRSB)
- Canada Recovery Caregiving Benefit (CRCB)
- All support for individuals
Structured data needs to be a “true representation” of the page. You can’t add structured data about content that isn't covered in the page.
Adding structured data is just one of the techniques you can use to optimize your content for search. Improving the actual content of the page should always be the first step you take.
A structured data schema is a set of field-and-value pairs you can use to add meaning to your page.
There are multiple schemas you can choose from.
Consult the list of schemas on Schema.org or Google, or look at the examples provided on this page.
While structured data can be written in RDFa, we suggest using JSON-LD instead. JSON-LD is becoming the preferred structured data language of search engines. It also allows a bit more flexibility, like allowing you to inject HTML in the rich snippets of search results.
JSON-LD exists separate from the actual content. If you update the content, remember to adjust the JSON-LD code accordingly.
Because some elements may already be coded in RDFa in your templates, make sure there is no collision between the two.
Use a validator, such as
JSONLint
, to make sure your JSON-LD code is valid.
If your page is published in AEM, you can add structured data in JSON-LD by using the structured data component in the page properties.
Follow the
instructions in GCPedia
(only available on the GC network).
You can copy code snippets or full URLs to test your code in the
Rich results test
.
It shows which rich result types (supported by Google) were found on the page, as well as any errors or suggestions for your structured data
By pasting the URL or the code of the page, you can see if it’s valid, and if the values assigned to different fields are the correct ones.
Before you publish the page with structured data, make sure that the HTML is valid and the page is accessible. You can use online validators to help you with this:
Once your structured data is published, Google and Bing should reindex the page within a few days.
Check the status of your code in the Canada.ca Google Search Console.
You can measure the impact of structured data by looking at the Google Search console. You can get statistics on how the rich snippet is performing, such as:
Adding tracking (UTM) codes to hyperlinks in the rich data can also help you understand when people are clicking the links in the rich snippet.
The SpecialAnnouncement schema is a new experimental schema developed for announcements related to COVID-19. It's mainly for health related information (symptoms, quarantine, testing, etc.), but also for closures, reopenings, and special government benefits.
Add the code in the Structured data component in the page properties.
Use to add a set of headings and their respective content that provide answers for the key tasks associated with a page.
Use on:
FAQ pages are strongly discouraged on Canada.ca in most cases.
Add the code in the Structured data component in the page properties.
Use for tasks that require a very clear step-by-step approach.
Add the code in the Structured data component in the page properties.
Use to identify any section of content that would be best suitable for text-to-speech: the part of the page that encapsulates the most important content people are looking for on that page.
You can use this schema on any page.
Add the code in the Structured data component in the page properties.
Use for events.
Add the code in the Structured data component in the page properties.
How to add structured data
Step 1: Choose a schema
Step 2: Write JSON-LD code
Adding JSON-LD in Adobe Experience Manager (AEM)
Step 3: Test the structured data code
Step 4: Validate HTML code and check accessibility
Step 5: Publish the page, reindex and monitor
How to measure the impact of structured data
Schema code and examples
SpecialAnnouncement
When to use
Official guidance
Code
JSON-LD
id
attribute to the JSON-LD HTML script element named “wb-script”.
<script id="wb-script"
type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"SpecialAnnouncement",
"@id": "#wb-main",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://www.canada.ca/en/public-health/services/diseases/coronavirus-disease-covid-19.html"
},
"name":"Coronavirus disease (COVID-19): information from the government of Canada",
"text":"Coronavirus disease (COVID-19) information for Canadians including links to disease updates, travel advice, how to be prepared, symptoms, prevention, risk, Canada's response, current case numbers, answers to questions and links to printable resources.",
"spatialCoverage": {
"@type": "Country",
"name": "Canada"
},
"publisher":{
"@type":"GovernmentOrganization",
"@id":"#wb-publisher",
"name":"Government of Canada",
"url":"https://www.canada.ca/en.html"
},
"category":"https://www.wikidata.org/wiki/Q81068910",
"datePosted":"2020-05-09",
"diseasePreventionInfo":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection/prevention-risks.html",
"diseaseSpreadStatistics":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection.html",
"newsUpdatesAndGuidelines":"https://www.canada.ca/en/public-health/services/diseases/coronavirus-disease-covid-19.html",
"quarantineGuidelines":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection/prevention-risks.html",
"travelBans":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection/latest-travel-health-advice.html",
"governmentBenefitsInfo": {
"@type": "GovernmentService",
"name": "Canada's COVID-19 Economic Response Plan",
"url": "https://www.canada.ca/en/department-finance/economic-response-plan.html",
"provider": {
"@id": "#wb-publisher"
},
"serviceType": "Emergency relief",
"audience": {
"@type": "Audience",
"name": "Canadians affected by COVID-19"
}
}
}
</script>
<body vocab="http://schema.org/" typeof="WebPage">
<div typeof="Organisation" resource="#wb-publisher">
<img src="/link/to/a/logo" alt="Publisher name" property="logo" />
<meta property="name" content="Publisher name" />
</div>
<main property="mainContentOfPage" typeof="WebPageElement" resource="#wb-main">
</main>
</body>
AEM
{
"@context":"http://schema.org",
"@type":"SpecialAnnouncement",
"@id": "#wb-main",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://www.canada.ca/en/public-health/services/diseases/coronavirus-disease-covid-19.html"
},
"name":"Coronavirus disease (COVID-19): information from the government of Canada",
"text":"Coronavirus disease (COVID-19) information for Canadians including links to disease updates, travel advice, how to be prepared, symptoms, prevention, risk, Canada's response, current case numbers, answers to questions and links to printable resources.",
"spatialCoverage": {
"@type": "Country",
"name": "Canada"
},
"publisher":{
"@type":"GovernmentOrganization",
"@id":"#wb-publisher",
"name":"Government of Canada",
"url":"https://www.canada.ca/en.html"
},
"category":"https://www.wikidata.org/wiki/Q81068910",
"datePosted":"2020-05-09",
"diseasePreventionInfo":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection/prevention-risks.html",
"diseaseSpreadStatistics":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection.html",
"newsUpdatesAndGuidelines":"https://www.canada.ca/en/public-health/services/diseases/coronavirus-disease-covid-19.html",
"quarantineGuidelines":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection/prevention-risks.html",
"travelBans":"https://www.canada.ca/en/public-health/services/diseases/2019-novel-coronavirus-infection/latest-travel-health-advice.html",
"governmentBenefitsInfo": {
"@type": "GovernmentService",
"name": "Canada's COVID-19 Economic Response Plan",
"url": "https://www.canada.ca/en/department-finance/economic-response-plan.html",
"provider": {
"@id": "#wb-publisher"
},
"serviceType": "Emergency relief",
"audience": {
"@type": "Audience",
"name": "Canadians affected by COVID-19"
}
}
}
FAQPage
When to use
Official guidance
Code
JSON-LD
id
attribute to the JSON-LD HTML script element named “wb-script”.
<script id="wb-script"
type="application/ld+json">
{
"@context":"http://schema.org",
"@id": "#wb-main",
"@type": "FAQPage",
"publisher":{
"@type":"GovernmentOrganization",
"@id":"#wb-publisher",
"name":"Government of Canada",
"url":"https://www.canada.ca/en.html"
},
"headline": "How much you can get",
"description":"Calculate your payments, shared custody and your payments, payments are recalculated in July, Related provincial and territorial benefits, children with a disability, repaying an overpayment",
"mainEntity": [{
"@type": "Question",
"name": "Calculate your payments",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"acceptedAnswer": {
"@type": "Answer",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"text": "<p>Use the child and family benefits calculator to help plan your budget.</p>
<p><a href='https://www.canada.ca/en/revenue-agency/services/child-family-benefits/child-family-benefits-calculator.html?utm_source=google&utm_medium=organic&utm_campaign=faq-data&utm_content=ccbhowmuch-en-q1-001'> Calculate how much you can get</a></p>
<p><a href='https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html?utm_source=google&utm_medium=organic&utm_campaign=faq-data&utm_content=ccbhowmuch-en-q1-002#math'>See the math behind CCB payments</a></p>"
}
},
{
"@type": "Question",
"name": "Shared custody and your payments",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"acceptedAnswer": {
"@type": "Answer",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"text": "
<p>Each parent with shared custody will get 50% of what they would have gotten if they had full custody of the child, calculated based on their own adjusted family net income.</li>
<p>The CRA will not split the amount using other percentages, or give the full amount to one of the parents if CRA considers you to have shared custody.</li>
<p>If a child only lives with you <strong>part time</strong>, go to <a href='https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-before-you-apply.html?utm_source=google&utm_medium=organic&utm_campaign=faq-data&utm_content=ccbhowmuch-en-q2-001#shared'>Custody arrangements and your benefits</a> to find out if you are considered to have shared custody.</p>"
}
}]
}
</script>
<body vocab="http://schema.org/" typeof="WebPage">
<div typeof="Organisation" resource="#wb-publisher">
<img src="/link/to/a/logo" alt="Publisher name" property="logo" />
<meta property="name" content="Publisher name" />
</div>
<main property="mainContentOfPage" typeof="WebPageElement" resource="#wb-main">
</main>
</body>
AEM
{
"@context":"http://schema.org",
"@id": "#wb-main",
"@type": "FAQPage",
"publisher":{
"@type":"GovernmentOrganization",
"@id":"#wb-publisher",
"name":"Government of Canada",
"url":"https://www.canada.ca/en.html"
},
"headline": "How much you can get",
"description":"Calculate your payments, shared custody and your payments, payments are recalculated in July, Related provincial and territorial benefits, children with a disability, repaying an overpayment",
"mainEntity": [{
"@type": "Question",
"name": "Calculate your payments",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"acceptedAnswer": {
"@type": "Answer",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"text": "<p>Use the child and family benefits calculator to help plan your budget.</p><p><a href='https://www.canada.ca/en/revenue-agency/services/child-family-benefits/child-family-benefits-calculator.html?utm_source=google&utm_medium=organic&utm_campaign=faq-data&utm_content=ccbhowmuch-en-q1-001'> Calculate how much you can get</a></p><p><a href='https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html?utm_source=google&utm_medium=organic&utm_campaign=faq-data&utm_content=ccbhowmuch-en-q1-002#math'>See the math behind CCB payments</a></p>"
}
},
{
"@type": "Question",
"name": "Shared custody and your payments",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"acceptedAnswer": {
"@type": "Answer",
"url": "https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html",
"text": "<p>Each parent with shared custody will get 50% of what they would have gotten if they had full custody of the child, calculated based on their own adjusted family net income.</li><p>The CRA will not split the amount using other percentages, or give the full amount to one of the parents if CRA considers you to have shared custody.</li><p>If a child only lives with you <strong>part time</strong>, go to <a href='https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-before-you-apply.html?utm_source=google&utm_medium=organic&utm_campaign=faq-data&utm_content=ccbhowmuch-en-q2-001#shared'>Custody arrangements and your benefits</a> to find out if you are considered to have shared custody.</p>"
}
}]
}
HowTo
When to use
Official guidance
Code
JSON-LD
id
attribute to the JSON-LD HTML script element named “wb-script”.
<script id="wb-script"
type="application/ld+json">
{
"@context":"http://schema.org",
"@id": "#wb-main",
"@type":"HowTo",
"publisher":{
"@type":"GovernmentOrganization",
"@id":"#wb-publisher",
"name":"Government of Canada",
"url":"https://www.canada.ca/en.html"
},
"description":"The Canada child benefit (CCB) is a tax-free monthly payment made to eligible families to help with the cost of raising children under 18 years of age. ",
"name":"Canada child benefit",
"step":[{
"@type":"HowToStep",
"image":"http://test.canada.ca/covid-19-guidance/proto/structured_data/step_1.svg",
"name":"Who can apply",
"url":"https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-before-you-apply.html",
"Position":1,
"text":"Who can get the Canada child benefit, who is primarily responsible for the care and upbringing of the child, and impact of shared custody on your benefits"
},
{"@type":"HowToStep",
"image":"http://test.canada.ca/covid-19-guidance/proto/structured_data/step_2.svg",
"name":"Apply",
"url":"http://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-apply.html",
"position":2,
"text":"When and how to apply, and when you need to provide additional documents"
}
]}
</script>
<body vocab="http://schema.org/" typeof="WebPage">
<div typeof="Organisation" resource="#wb-publisher">
<img src="/link/to/a/logo" alt="Publisher name" property="logo" />
<meta property="name" content="Publisher name" />
</div>
<main property="mainContentOfPage" typeof="WebPageElement" resource="#wb-main">
</main>
</body>
AEM
{
"@context":"http://schema.org",
"@id": "#wb-main",
"@type":"HowTo",
"publisher":{
"@type":"GovernmentOrganization",
"@id":"#wb-publisher",
"name":"Government of Canada",
"url":"https://www.canada.ca/en.html"
},
"description":"The Canada child benefit (CCB) is a tax-free monthly payment made to eligible families to help with the cost of raising children under 18 years of age. ",
"name":"Canada child benefit",
"step":[{
"@type":"HowToStep",
"image":"http://test.canada.ca/covid-19-guidance/proto/structured_data/step_1.svg",
"name":"Who can apply",
"url":"https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-before-you-apply.html",
"Position":1,
"text":"Who can get the Canada child benefit, who is primarily responsible for the care and upbringing of the child, and impact of shared custody on your benefits"
},
{"@type":"HowToStep",
"image":"http://test.canada.ca/covid-19-guidance/proto/structured_data/step_2.svg",
"name":"Apply",
"url":"http://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-apply.html",
"position":2,
"text":"When and how to apply, and when you need to provide additional documents"
}
]}
Speakable
When to use
Official guidance
Code
JSON-LD
id
attribute to the JSON-LD HTML script element named “wb-script”.
<script id="wb-script"
type="application/ld+json">
{
"@context":"http://schema.org",
"@id": "#wb-main",
"@type": "WebPage",
"name": "How much Canada Child Benefit you could get",
"speakable":{
"@type": "SpeakableSpecification","cssSelector": [".speakable1"]
},
"url":"https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html"}
</script>
<body vocab="http://schema.org/" typeof="WebPage">
<div typeof="Organisation" resource="#wb-publisher">
<img src="/link/to/a/logo" alt="Publisher name" property="logo" />
<meta property="name" content="Publisher name" />
</div>
<main property="mainContentOfPage" typeof="WebPageElement" resource="#wb-main">
<p class="speakable1 ">The maximum Canada child benefit you could get is $6,639 per year for children under 6, and $5,602 per year for children aged 6 to 17.</p>
</main>
</body>
AEM
{
"@context":"http://schema.org",
"@id": "#wb-main",
"@type": "WebPage",
"name": "How much Canada Child Benefit you could get",
"speakable":{
"@type": "SpeakableSpecification","cssSelector": [".speakable1"]
},
"url":"https://www.canada.ca/en/revenue-agency/services/child-family-benefits/canada-child-benefit-overview/canada-child-benefit-we-calculate-your-ccb.html"}
Event
When to use
Official guidance
Code
JSON-LD
id
attribute to the JSON-LD HTML script element named “wb-script”.
<script
type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Great event under the sun",
"@id": "#wb-main",
"startDate": "2020-07-15",
"location": {
"@type": "Place",
"name": "Parliament Hill",
"address": {
"@type": "PostalAddress",
"addressLocality": "Ottawa",
"addressRegion": "ON",
"postalCode": "K1A 0A9",
"streetAddress": "Wellington Street"
}
},
"image": "./canada-day.jpg",
"description": "Celebrating the sun in the nation's capital."
}
</script>
<body vocab="http://schema.org/" typeof="WebPage">
<div typeof="Organisation" resource="#wb-publisher">
<img src="/link/to/a/logo" alt="Publisher name" property="logo" />
<meta property="name" content="Publisher name" />
</div>
<main property="mainContentOfPage" typeof="WebPageElement" resource="#wb-main">
</main>
</body>
AEM
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Great event under the sun",
"@id": "#wb-main",
"startDate": "2020-07-15",
"location": {
"@type": "Place",
"name": "Parliament Hill",
"address": {
"@type": "PostalAddress",
"addressLocality": "Ottawa",
"addressRegion": "ON",
"postalCode": "K1A 0A9",
"streetAddress": "Wellington Street"
}
},
"image": "./canada-day.jpg",
"description": "Celebrating the sun in the nation's capital."
}
Additional resources
Page details
- Date modified: