Subway navigation: Canada.ca design
- Beta
- Last updated: 2024-08-01
Break up long and complex content into pages that each focus on a step or specific answer people need before moving to the next step or section. Ideal for presenting services and processes.
On this page
When to use
Use to group related task pages together and provide navigation between these pages.
Keep the number of pages tied together to a reasonable number (ideally 6 or less, maximum 8).
What to avoid
Don't use numbers when you use this pattern for sequenced steps. Testing has shown that Canadians are less likely to get to the section they need if the elements are numbered.
How to implement
This pattern is still in beta, and the code is still under review. Use it sparingly, as it may still be subject to change.
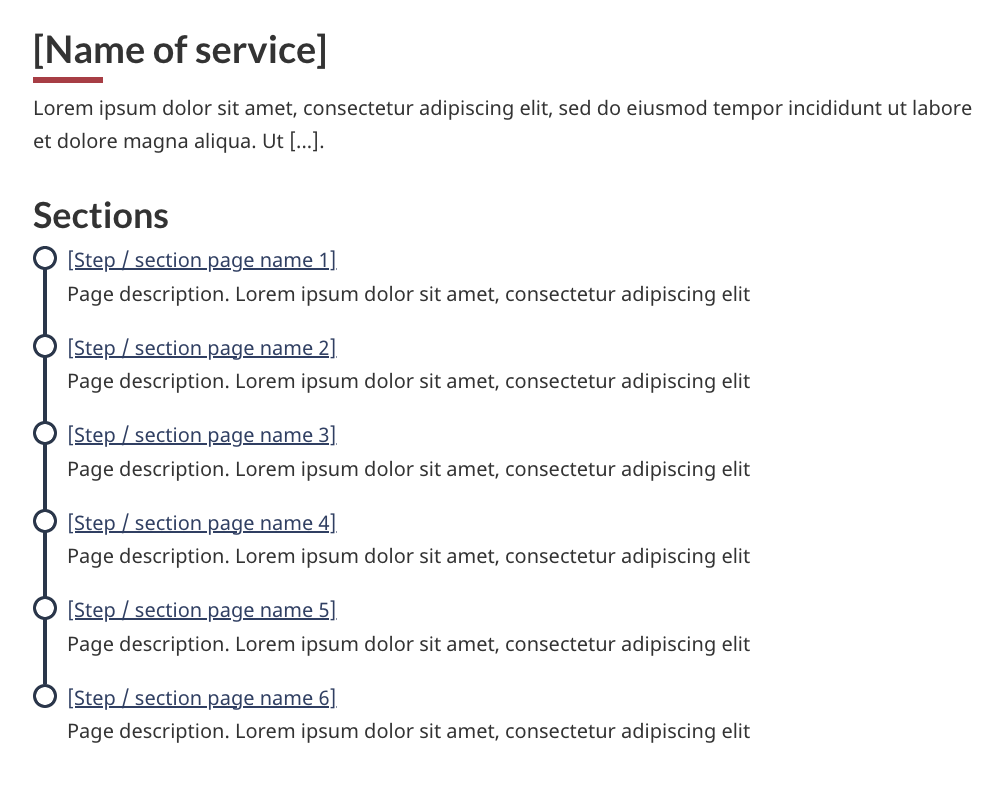
Index page
When to use: use as the landing page for a set of related pages that use the subway navigation.

Long description of index page:
An introduction block followed by a vertical list of navigation steps arranged in sequential order.
- The H1 is [Name of service] followed by a brief paragraph of placeholder text.
- Below that, there’s a heading labeled Sections.
- Below is a list that contains six steps, each joined by a circular icon connected by a vertical line.
- Each step has a hyperlink with placeholder text such as [Step / section page name 1] through [Step / section page name 6] followed by a one line description beneath it, also using placeholder text.
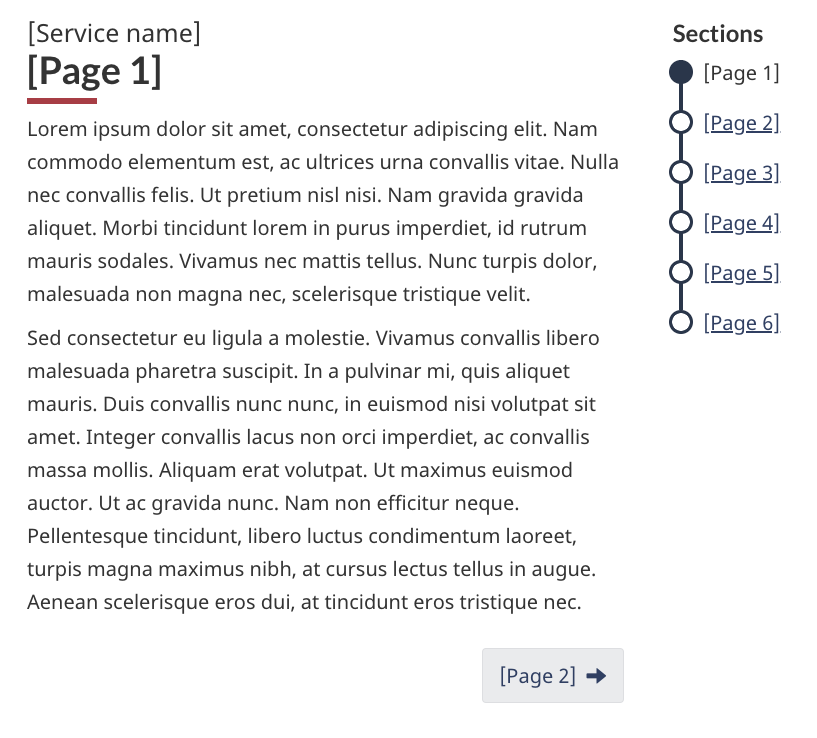
Step page
When to use: Use on each page tied by the subway navigation.

Long description of step page:
An H1 followed by placeholder page content to the left of the page and navigation to the right of the page in a vertical list.
- The H1 is a stacked header. The first line is [Service name] and the second line is [Page 1].
- Below the H1 is two paragraphs of placeholder text.
- To the right of the H1 and placeholder text is the navigation. It has a heading labeled Sections.
- Below the heading, there is a list of six steps or sections arranged vertically. Each step is joined by a circular icon connected by a vertical line, representing the sequence of steps. Each step has a hyperlink with placeholder text such as [Page 1] through [Page 6].
GCweb (WET) theme implementation reference
The implementation reference includes how to configure each element of the subway navigation.
Research and blog posts
This pattern was developed with CRA during an optimization project on the Canada Child Benefit. It works well on mobile devices and is an effective way to show the relationship between related pages.
Latest changes
- Updated the Subway pattern to remove 'avoid sub-steps'. This reflects that there may be instances where more complex processes would benefit from the use of sub-steps.
- Clarified that index page is required
- Changed 'sections' to 'pages' in introduction
- Launched the subway navigation pattern in Beta
- Date modified: